クリスタで「グレーすぎる絵を鮮やかに明るくする」方法

デジ絵は「色調補正」でイマイチなイラストをかなりカバーできます。
 ちとせ
ちとせ反則級です。
この記事のタイトルイラストも、元はグレーすぎてイマイチでした。





全然違うね!?



「デジ絵ずるい」って言われるのも仕方がないレベル。
塗りがイマイチでも加工で何とかなるデジ絵はスゴイ。
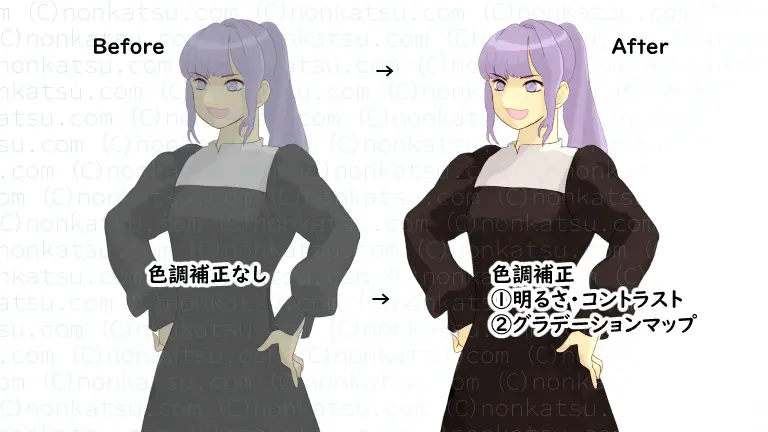
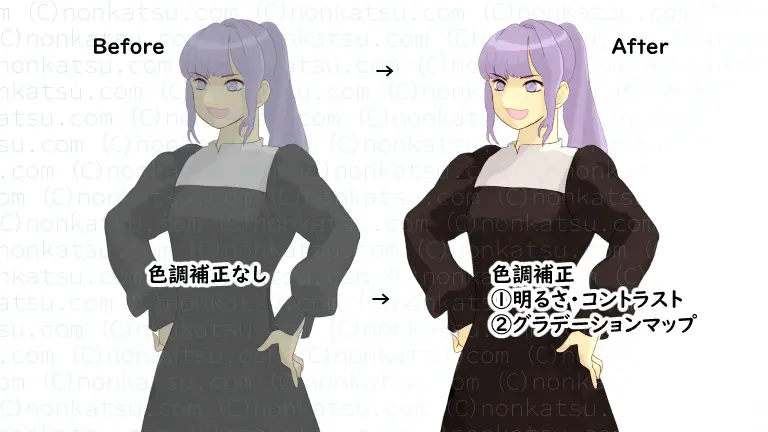
グレーすぎる絵の色調補正は、「明るさ・コントラスト」と「グラデーションマップ」が便利です。



クリスタをどう使ったのか書いていきますね。
グレーすぎる絵はトーンカーブの色調補正が難しい
クリスタの色調補正の中で、
初心者さんに一番おすすめできるのが「トーンカーブ」です。
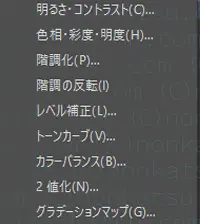
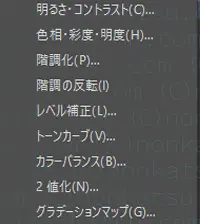
クリスタの色調補正は9種類


しかし、
グレーすぎるイラストだと、トーンカーブは使い物になりません…。



トーン(色調)がほぼないからです。



確かに…。
今回はグレーすぎる絵を鮮やかに明るくしたいので、
「明るさ・コントラスト」でイラスト全体を明るくした後に、
「グラデーションマップ」で色味を追加します。
グレーすぎる絵を色調補正する手順
まず、イラストのレイヤーの上に色調補正レイヤーを追加します。



「イラストのレイヤー」を色調補正しないのはなんで?



色調補正レイヤーのほうが便利だからだよ。
クリスタは、イラストのレイヤー自体を色調補正することもできるのですが、
色調補正レイヤーを使う方がメリットが多いです。
色調補正レイヤーのメリット
- 表示/非表示の切り替えができる。
- 不透明度で効果の強さを調整できる
- 削除できる…など。



効果の付け外しや微調整が簡単にできます。
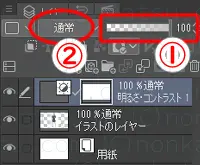
色調補正レイヤーを追加する
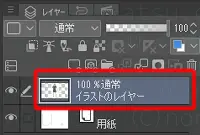
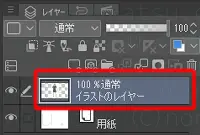
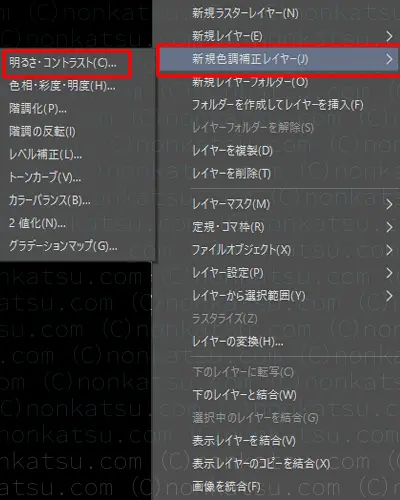
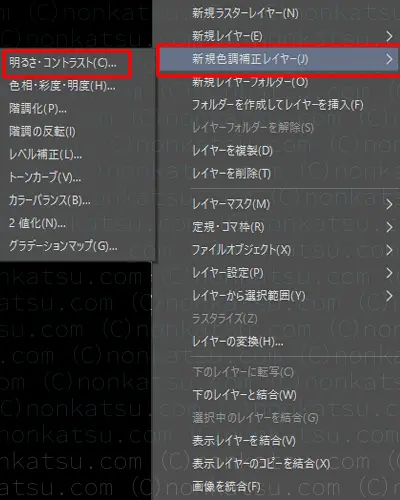
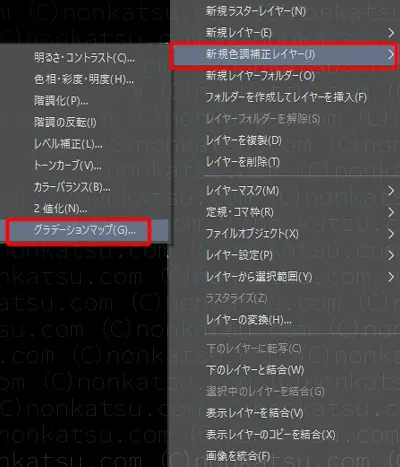
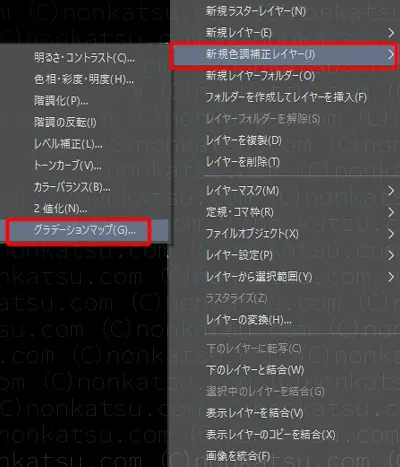
まず、イラストのレイヤーを右クリックしてメニューを表示します。


「新規色調補正レイヤー」を選択して、
「明るさ・コントラスト」を選びます。


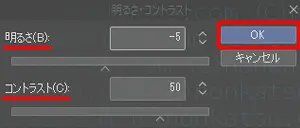
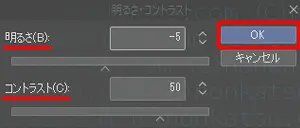
設定ウィンドウがポップします。


今回は明るさを「-5」、コントラストを「50」に設定しました。
OKをクリックすると色調補正レイヤーが追加されます。
レイヤーのプロパティで加工の強さや雰囲気を変えられます。


- 不透明度で補正の強さを変えられる
- レイヤー合成モードで補正の雰囲気を変えられる



今回はどちらも変更しませんでした。





すごく明るくなったけど、全体的に白っぽいね。



グラデーションマップで赤みを足そう。
グラデーションマップで赤みを足す
イラストにグラデーションマップで赤みを足します。
「明るさ・コントラスト」のレイヤーを右クリックして、
新規色調補正レイヤーのグラデーションマップを選択します。


設定ウィンドウがポップしたら、
グラデーションセット「くすんだ陰影」の、
「くすんだ陰影(赤)」をダブルクリックします。
プレビューにグラデーションマップが反映されたら、
OKをクリックします。





ダブルクリックです!
管理人は昔、グラデーションマップがどうしても使えなくて半泣きになりました。



ずっとシングルクリックしていました…orz



あらら…。
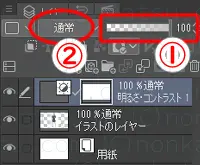
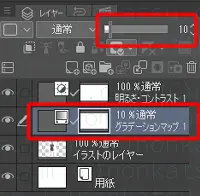
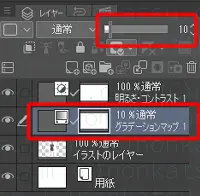
グラデーションマップのレイヤーが追加されたら、
不透明度を変更します。


今回は不透明度を10%にしました。
合成モードはデフォルト(通常)のままです。



これでグレーすぎる絵を明るく鮮やかにする手順は終わりです。





いい感じになったね!



赤み大事ですわ…。
これでグレーすぎるイラストを鮮やかに明るくする手順は終わりです。
ではまた!