クリスタの「グラデーションマップ」の使い方-エフェクトはグレーで塗るのがおススメ

今回はグラデーションマップの使い方を解説します。
 ちとせ
ちとせこの記事のタイトルイラストの魔女さんの魔法は、グラデーションマップで属性変更しました。





面白いね!



デジ絵を描くのが楽しくなるよ。
エフェクトはグレーで描くのがおススメです。
グラデーションマップで簡単に色を変えられます。



クリスタをどう使ったのか書いていきますね。
グラデーションマップの基本的な使い方
グラデーションマップの基本的な使い方は2種類です。
- 編集メニューから使う
- 色調補正レイヤーを追加する



わたしは色調補正レイヤーをよく使います。
2種類の使い方と、それぞれの特徴を書きますね。
編集メニューからグラデーションマップを使う手順
編集メニューからグラデーションマップを使う手順は以下です。
- グラデーションマップを割り当てたいレイヤーを選択
- 編集メニューのグラデーションマップを選択
- グラデーションマップの設定



選択したレイヤーにグラデーションマップが適用されます。
グラデーションマップを割り当てたいレイヤーを選択した状態で作業します。
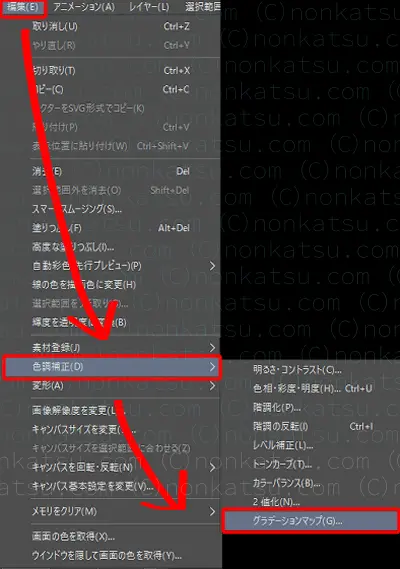
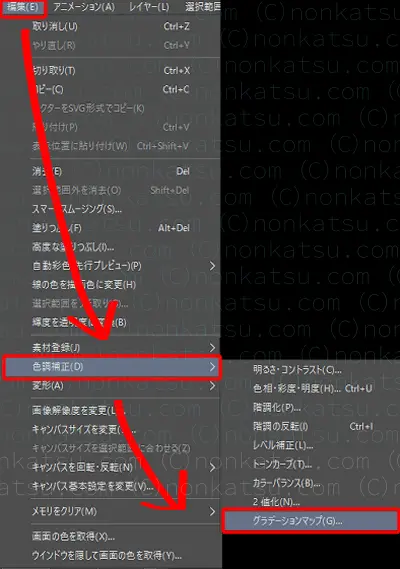
画面上の「編集」メニューの「色調補正」を選択して「グラデーションマップ」を選びます。


グラデーションマップのウィンドウがポップします。
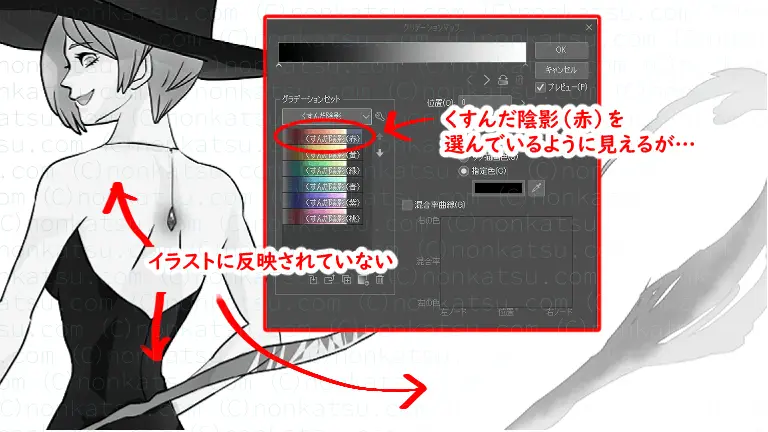
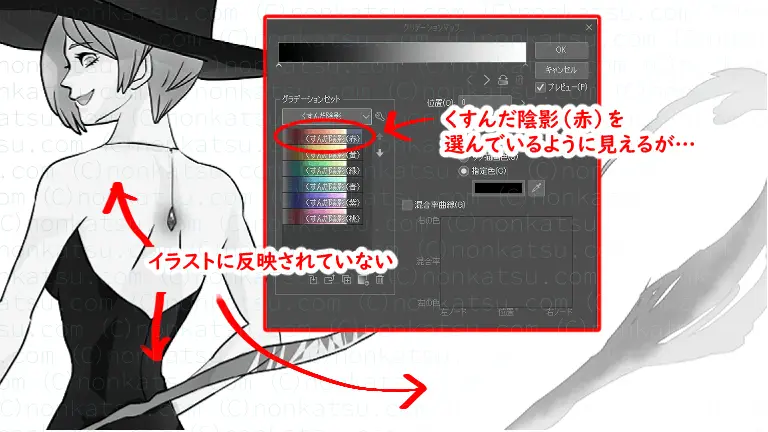
次にグラデーションセットからグラデーションを選ぶのですが、
シングルクリックではプレビューに反映されません。





黒い…。
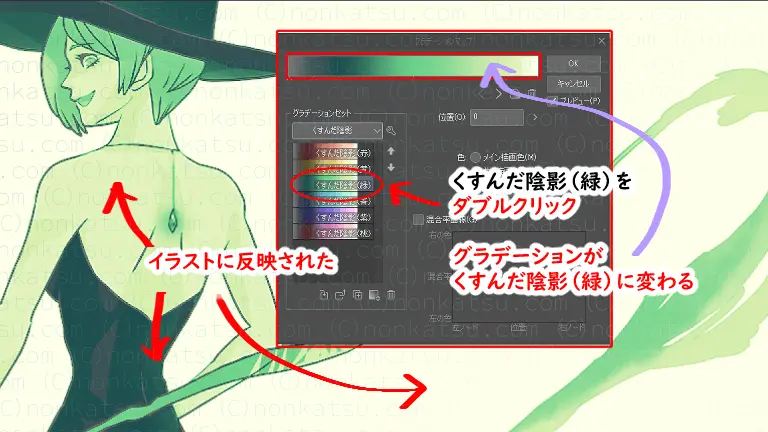
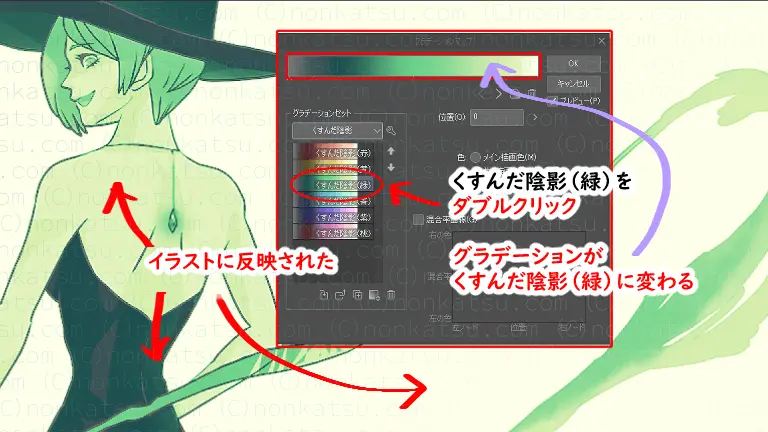
グラデーションをダブルクリックしましょう。


OKをクリックしてイラストに反映します。
ファイルを保存して閉じると元の状態に戻せない
編集メニューからグラデーションマップを使った場合、
ファイルを保存して閉じると元の状態に戻せません。



ファイルを閉じる前なら、取り消しツールで元の状態に戻せます。


加工前のイラストの方が良かった…と思っても元に戻せないので、
効果の付け外しをしたい場合は色調補正レイヤーを使いましょう。
色調補正レイヤーでグラデーションマップを使う手順
色調補正レイヤーを追加してグラデーションマップを使う手順は以下です。
- グラデーションマップを割り当てたいレイヤーを選択
- 右クリックメニューでグラデーションマップを選択
- グラデーションマップの設定



選択したレイヤーの上に色調補正レイヤーが追加されます。
レイヤーを選択した状態で作業します。
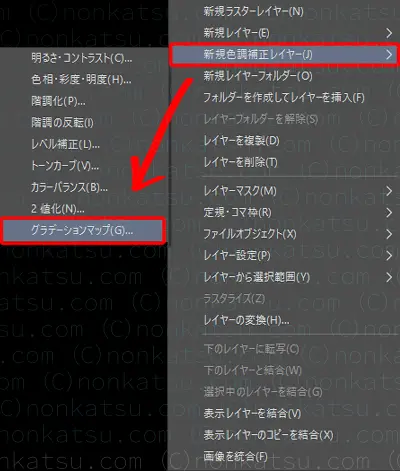
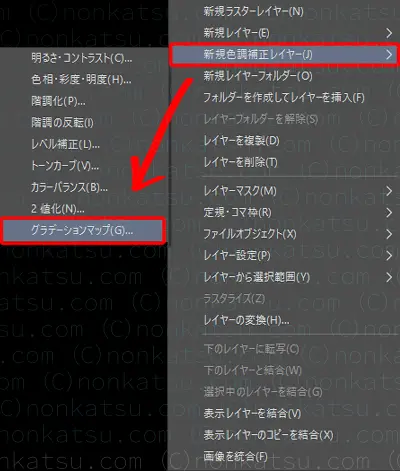
まず、レイヤーを右クリックしてメニューを表示します。
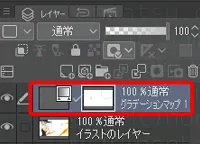
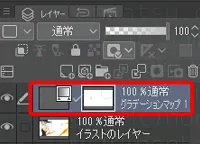
「新規色調補正レイヤー」の「グラデーションマップ」を選びます。


グラデーションマップのウィンドウがポップします。
グラデーションを「ダブルクリック」してOKで確定しましょう。



編集メニューからグラデーションマップを使うときの操作と同じです。
色調補正レイヤーが追加されます。


色調補正レイヤーなら、
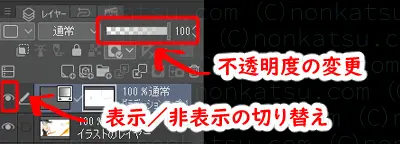
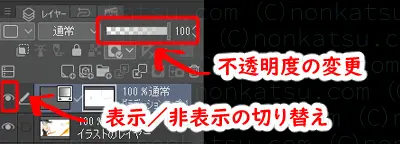
- レイヤーの表示/非表示で効果の付け外しができます。
- レイヤーの不透明度で効果の強弱も調整できます。





気軽に色々試せるね!



レイヤーだから、使い勝手が良いのよね。
色調補正レイヤーはメリットがたくさん
色調補正レイヤーのメリット
- 表示/非表示で効果の付け外しができる
- 不透明度で効果の強さを調整できる
- 合成モードで加工の雰囲気を変えられる
- クリッピングでイラストの一部だけ加工できる
- 気に入らなければ削除できる…など。



メリットたくさん!
今回のタイトルイラストの加工も色調補正レイヤーを使いました。



わたしが実際にエフェクトの色を変えた手順を書きますね。
グラデーションマップでエフェクトの色を変える
グレーで塗ったエフェクトをグラデーションマップで塗ります。
グラデーションマップを使う前のイラストはこちら。


エフェクトと杖をグレーで塗ったレイヤーの上に色調補正レイヤーを追加します。
下のレイヤーでクリッピングすると、エフェクトと杖にだけグラデーションマップが適用されます。
しかし今回は、
エフェクトのレイヤーの不透明度を50%に変更しているので、
クリッピングを使うと鮮やかな色になりません。



選択範囲を使って「エフェクトの形の色調補正レイヤー」を作ります。
選択範囲を使ってエフェクトの形の色調補正レイヤーを作る
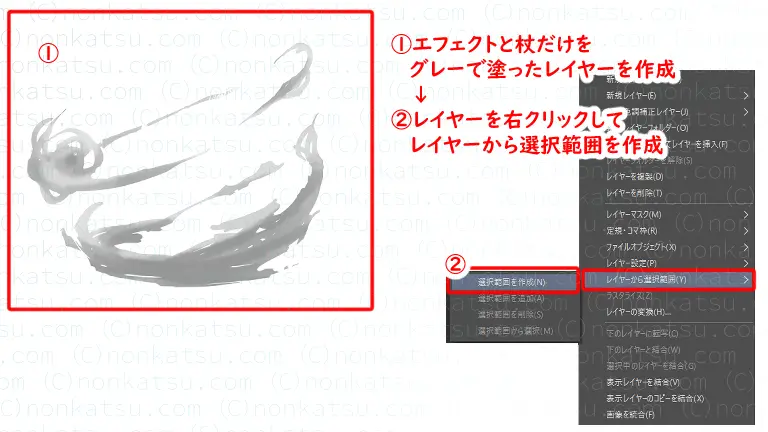
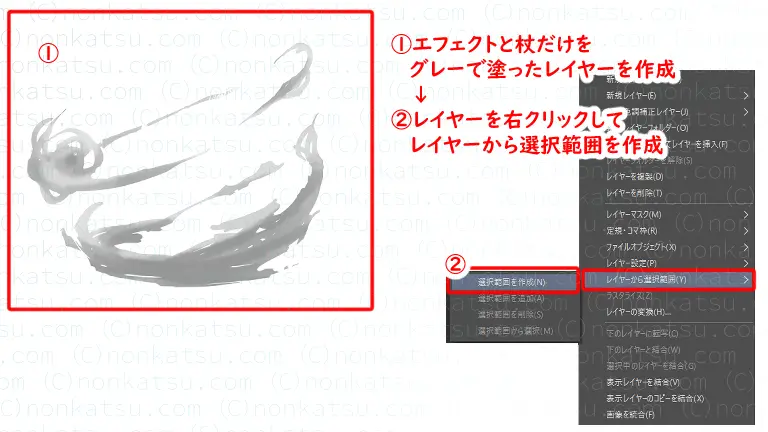
まず、エフェクトの形の選択範囲を作ります。


①エフェクトと杖をグレーで塗ったレイヤーを作成します。
②レイヤーを右クリックしてレイヤーから選択範囲を選びます。



レイヤーのサムネイルを Ctrl + クリックしても良いです。
作成した選択範囲はストックしておくと便利です。
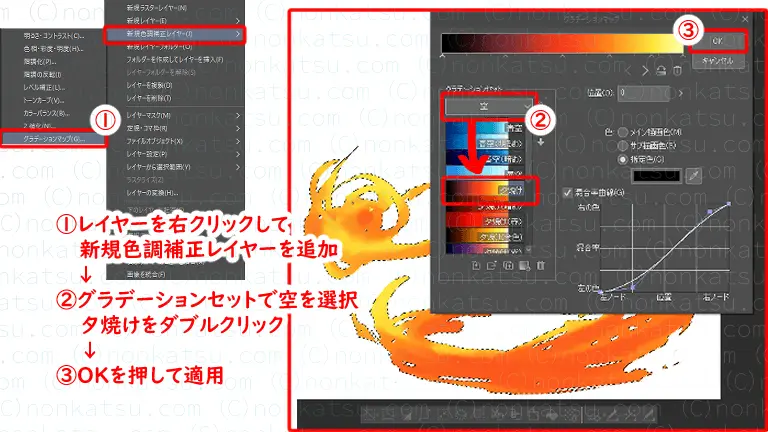
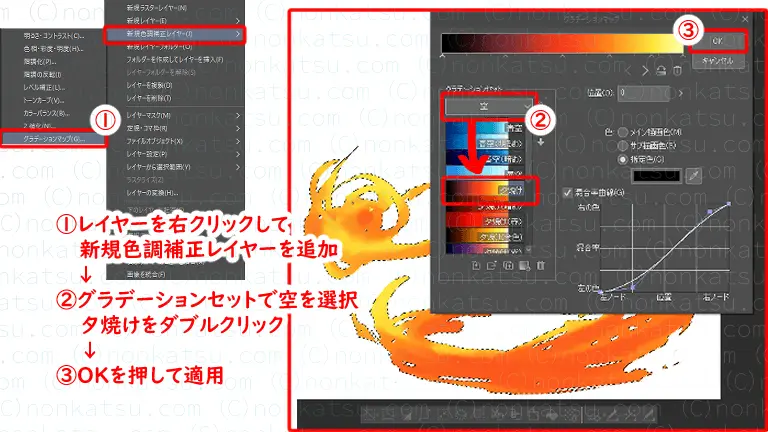
選択範囲を有効にした状態で、新規色調補正レイヤーを追加します。


①レイヤーを右クリックして新規色調補正レイヤーを追加します。
②グラデーションセットで「空」を選択して「夕焼け」をダブルクリックします。
③OKを押して適用します。
必要に応じてレイヤーの合成モードと不透明度を変更します。



炎のエフェクトは、どちらも変更しませんでした。
色調補正レイヤーで「属性変更」してみた


色違いのグラデーションマップで属性変更してみました。
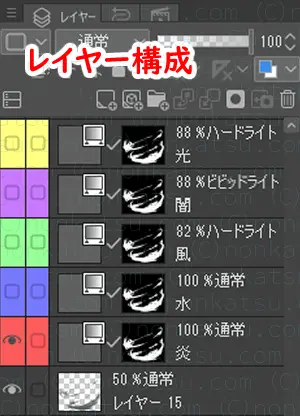
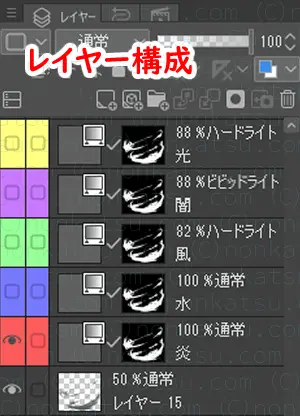
属性ごとに色調補正レイヤーを追加しています。



グラデーションセットは全て「空」を使いました。


それぞれの加工に使ったグラデーションと、レイヤーの設定は以下です。
水属性
・グラデーション:青空(明るめ)
・合成モード :通常
・不透明度 :100%
風属性
・グラデーション:夜空(緑)
・合成モード :ハードライト
・不透明度 :82%
闇属性
・グラデーション:夜空(紫)
・合成モード :ビビッドライト
・不透明度 :88%
光属性
・グラデーション:夕焼け(金色)
・合成モード :ハードライト
・不透明度 :88%
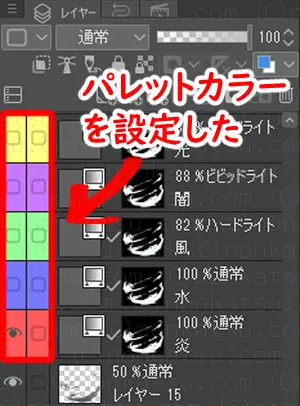
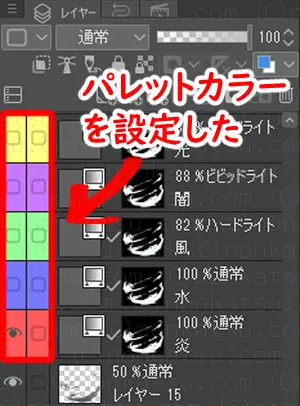
レイヤーの左の色はパレットカラーです。





エフェクトの色に合わせて設定しました。



目印があると分かりやすいね。
ではまた!