クリスタで「スマホの光」を表現する方法

今回は、クリスタで「スマホの光」を表現する方法を紹介します。
 ちとせ
ちとせグラデーションマップと覆い焼き(発光)レイヤーで簡単にできます。





スマホっぽく見えるかも!
クリスタをどう使ったのか書いていきますね。
仕上げ前のイラストと、仕上げのイメージ
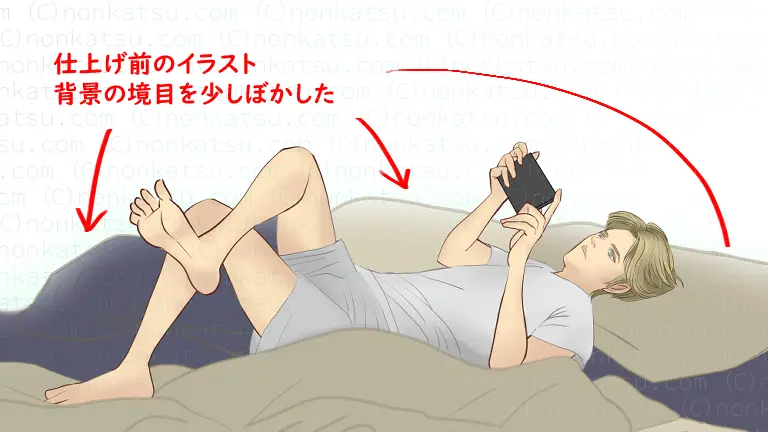
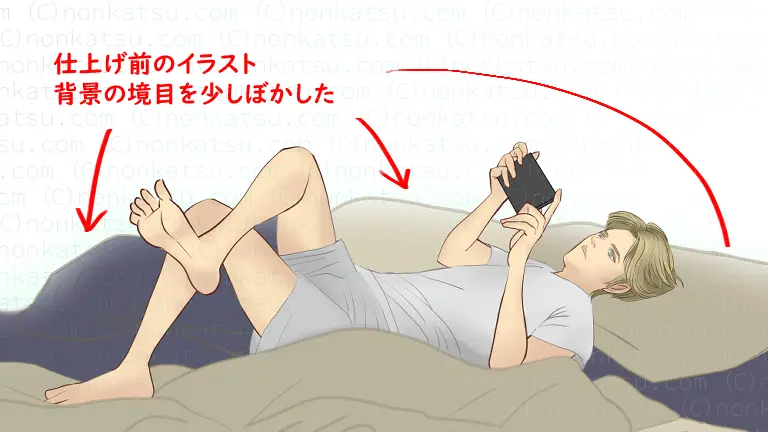
仕上げ前のイラストはこんな感じです。


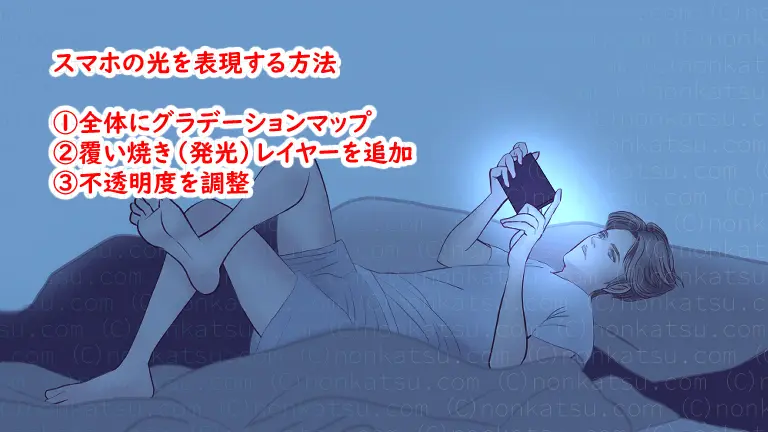
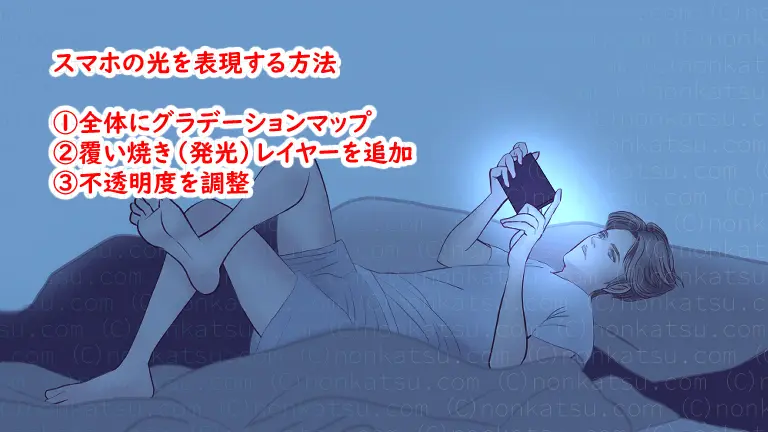
「仕上げのイメージ」は以下です。
- 夜寝る前に電気を消してスマホを見ている感じ



目が悪くなりそうだけど、ついやってしまうやつ!



スマホの明かりだけぼんやりしている感じ!
イラスト全体がハッキリしすぎないように、背景の境目をぼかしました。
スマホの光を表現する手順
簡単3ステップです。
- グラデーションマップのレイヤーを追加
- 覆い焼き(発光)レイヤーを追加して光を描く
- 不透明度を変更する



図を使って説明していきますね。
1.グラデーションマップのレイヤーを追加
今回使ったのは「夜空」のグラデーションマップです。
「夜空」のグラデーションは、グラデーションセット「空」の中にあります。
まずはイラストのレイヤーの上に色調補正レイヤー(グラデーションマップ)を追加します。
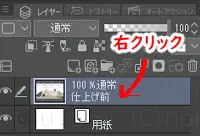
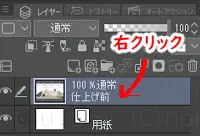
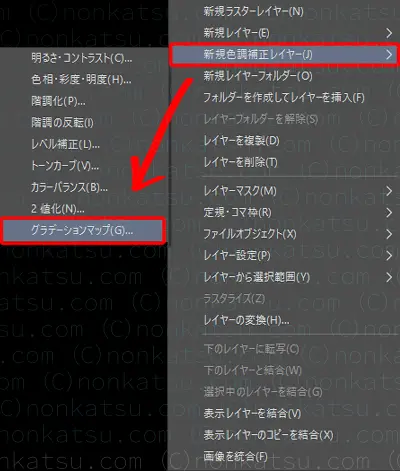
仕上げ前のイラストを右クリックします。


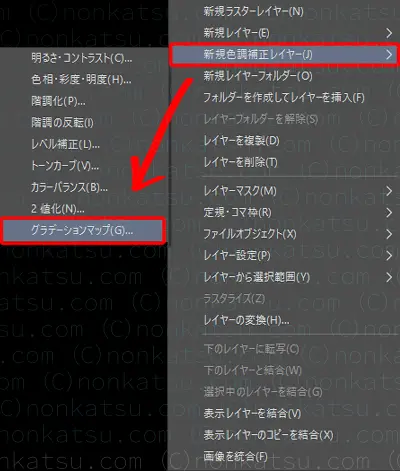
表示されたメニューから「新規色調補正レイヤー」を選択。
「グラデーションマップ」を選択します。





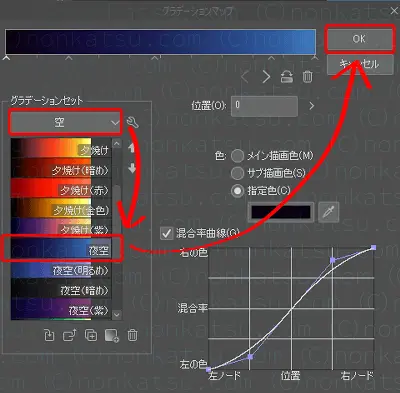
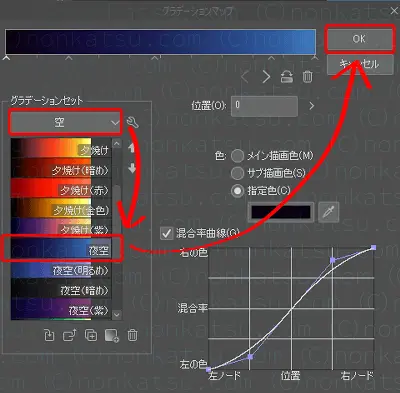
グラデーションマップのウィンドウが開きます。
グラデーションセットのドロップダウンを「空」にします。
グラデーションセットの「夜空」をダブルクリックします。



ダブルクリックです。
「OK」をクリックします。


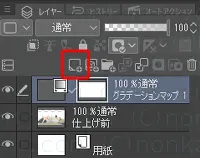
新規色調補正レイヤー(グラデーションマップ)を追加できました。


青みが強いですね。



後でグラデーションマップの強さを変更します。
2.覆い焼き(発光)レイヤーを追加して光を描く
次はスマホの光を描きます。
今回使ったのは「覆い焼き(発光)」レイヤーです。
色調補正レイヤーの上に追加します。
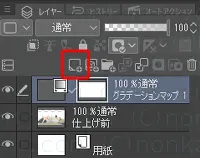
色調補正レイヤーを選択した状態で、
「新規ラスターレイヤーを追加」をクリックします。


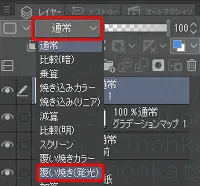
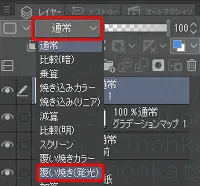
STEP1で追加したラスターレイヤーの合成モードを変更します。
合成モードのプルダウンから「覆い焼き(発光)」を選択します。


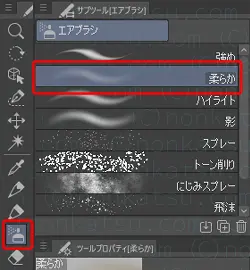
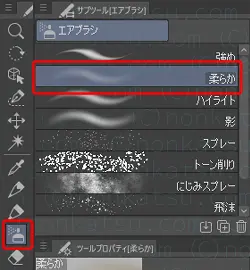
エアブラシの「柔らか」を使ってスマホの光を描きます。





色は白を使いました。
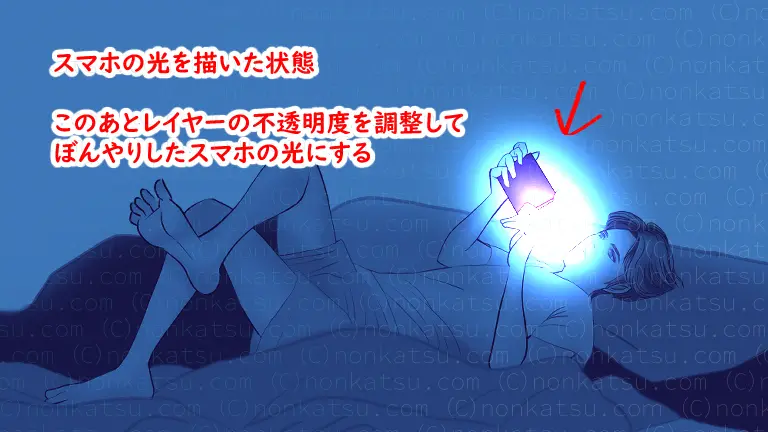
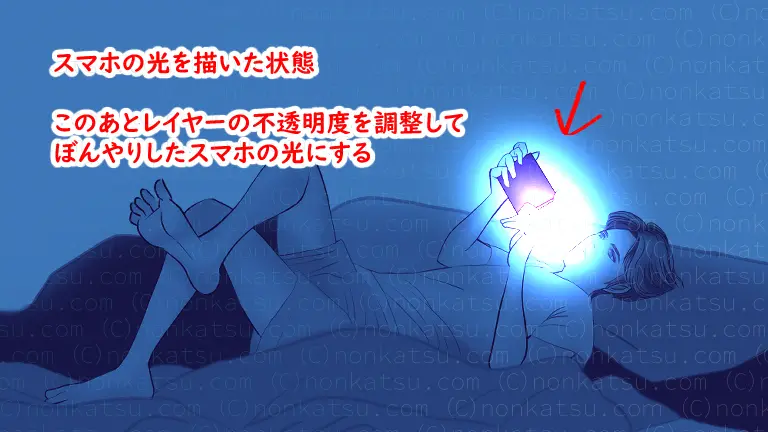
キャンバスの見え方は以下です。


かなり強い光ですね。
レイヤーの不透明度を変更してスマホっぽく仕上げます。



強めの光はファンタジーイラストに使えそうですね。
3.レイヤーの不透明度を変更する
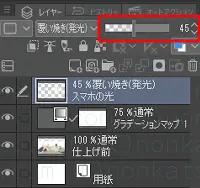
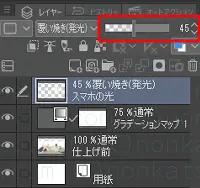
レイヤーの不透明度をレイヤーパレットで変更します。
不透明度を変更するレイヤーを選択して値を入力するか、スライドバーを動かします。


今回は色調補正レイヤーの不透明度を75%に、
スマホの光のレイヤーを不透明度45%にしました。
キャンバスの見え方は以下です。





スマホの光っぽくなった!



薄ぼんやりしていい感じだね。
クリスタで「スマホの光」を表現する手順は以上です。
簡単にできるのでぜひ試してみてください。
ではまた!