クリスタの「画像素材をラスタライズして使う」

クリスタには便利な「画像素材」がたくさんあります。
服に簡単に模様をつけたり、イラストに質感を持たせたり…。
何かと便利な画像素材ですが、
画像素材レイヤーは消しゴムツールや選択範囲ツールが使えません。
 にい
にい画像素材をイラストの形に合わせて使うにはどうしたらいいの?



方法は2つあるよ。
画像素材をイラストの形に合わせて使う方法
- 下のレイヤーでクリッピングする
- 画像素材をラスタライズする。
この記事のタイトルイラストは、ラスタライズした画像素材を3つ使いました。





イラスト全体に「コルク」で質感を持たせて、インナーに「水彩チェッカー」、上着は「ハニカム構造」で模様をつけました。



クリッピングしなかったのは何で?



今回のイラストはレイヤーが1枚だからだよ。上着もインナーも同じレイヤーだから、クリッピングすると同じ模様になっちゃうの。



なるほど。
パーツごとにレイヤーを分けて描いたイラストの場合は、クリッピングが簡単かつ便利です。



今回は、画像素材をラスタライズして使う方法を紹介します。
画像素材をラスタライズする方法
まず、画像素材の使い方を説明します。
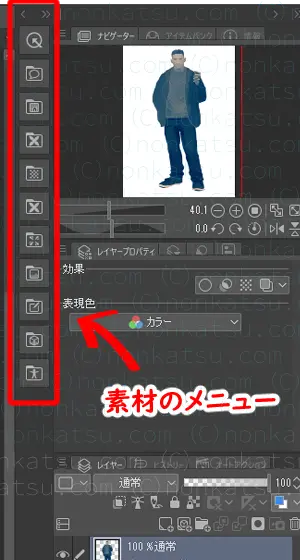
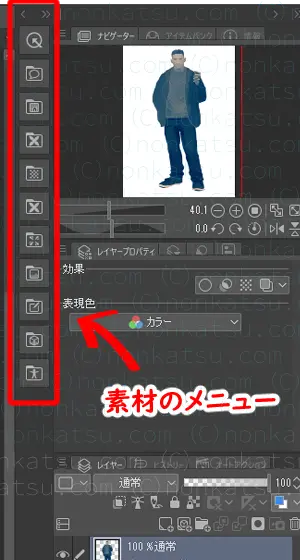
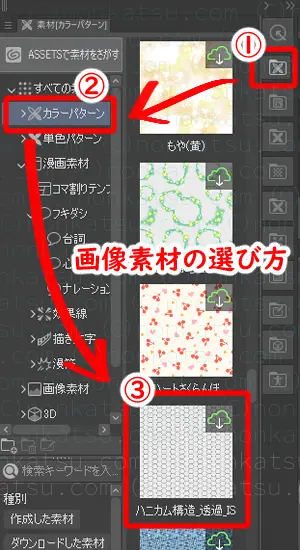
素材のメニューはレイヤーパレットとキャンバスの間にあります。


アイコンをクリックしてカテゴリを表示します。


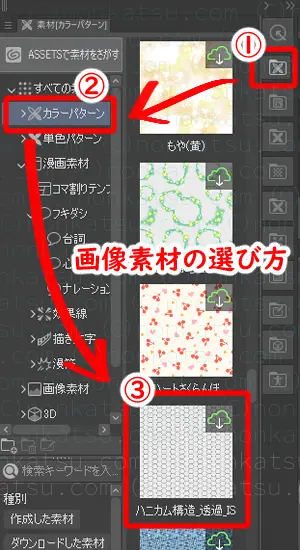
①メニューアイコンをクリック
②カテゴリを選ぶ
③素材を選ぶ



クリックするメニューアイコンは、上から2番目以降ならどれでも良いです。1番上のメニューは「クイックアクセス」(よく使う機能を登録してショートカットできるメニュー)です。


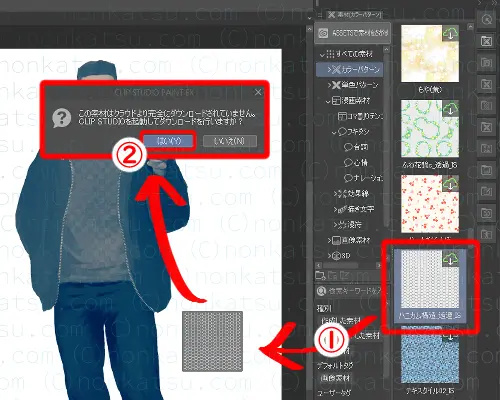
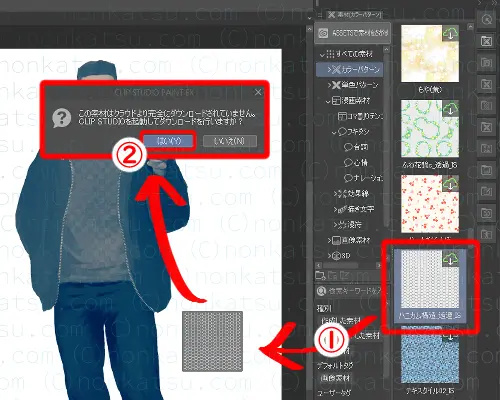
①画像素材をキャンバスにドラッグ&ドロップします。
②素材の右上に雲のマークがついている場合は、ダウンロードの確認メッセージが表示されます。



「はい」をクリックします。
画面がPAINTからクリスタに切り替わりますが、PAINTに戻ると素材の右上の雲マークが消えます。
PAINTに戻って、もう一度素材をキャンバスにドロップします。



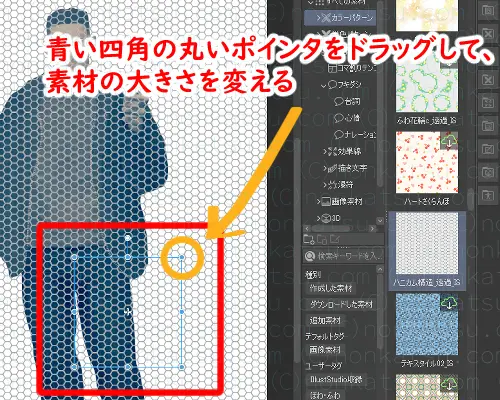
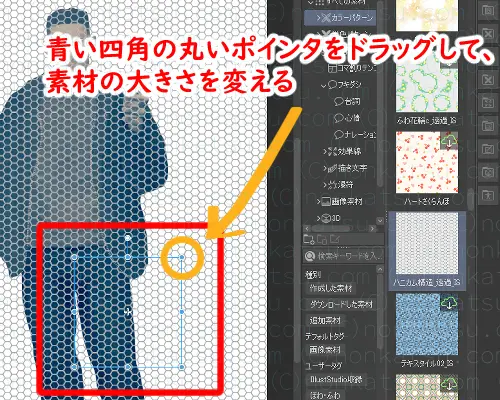
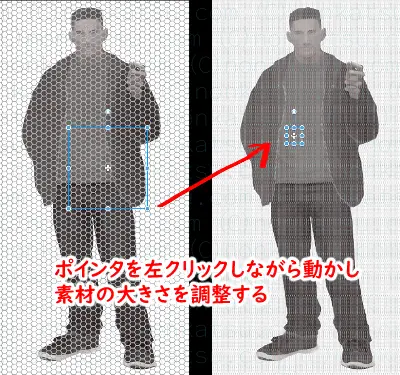
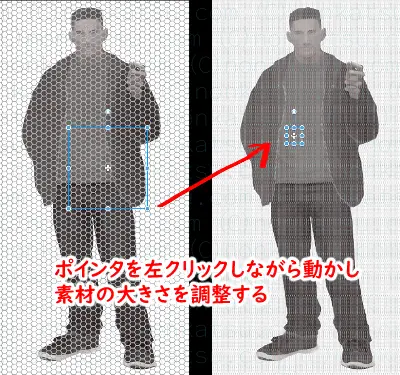
次は素材の大きさを変えます。


青い四角の丸いポインタをドラッグすると、素材の大きさが変わります。





良い感じの大きさに調整しましょう。



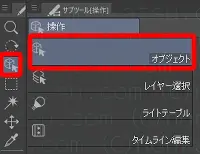
作業していたら青い四角が消えちゃった!
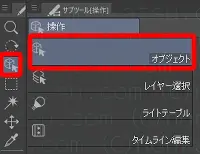
青い四角が消えてしまったら、操作ツールの「オブジェクト」をクリックすると復活します。


素材の大きさの調整が終わったら、ラスタライズします。
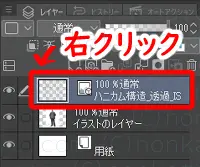
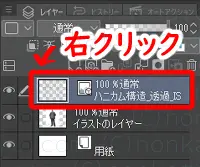
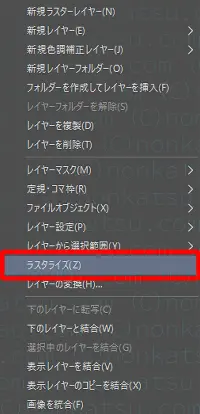
まず、画像素材レイヤーを右クリックします。


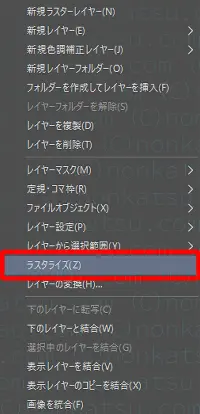
メニューから「ラスタライズ」を選びます。





これで画像素材をラスタライズする手順は終わりです。



服の形に合わせる方法も知りたいな。
ラスタライズした画像素材を服の形に合わせる方法
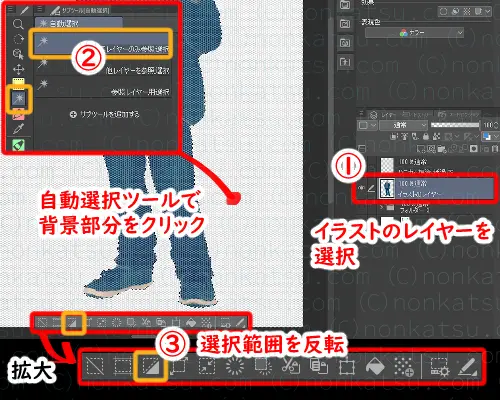
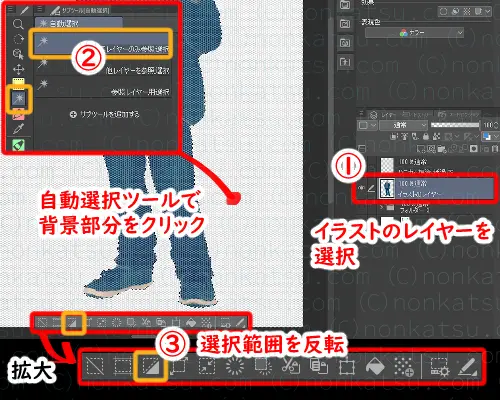
まず、人物のシルエットの選択範囲を作ります。


①イラストのレイヤーを選択して、
②自動選択ツールで背景部分をクリックします。
③選択範囲を反転します。



これでシルエットの選択範囲ができました。
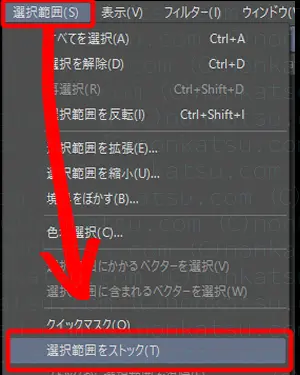
次に、作成した選択範囲をストックします。
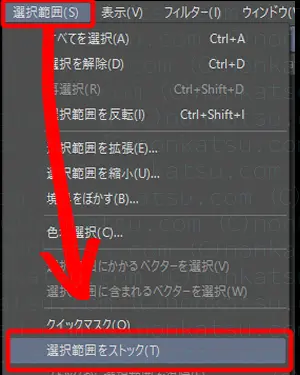
画面上部の「選択範囲メニュー」から、
選択範囲をストックを選びます。


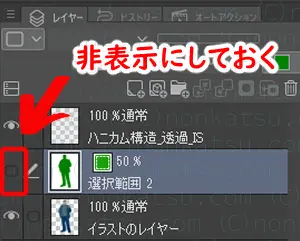
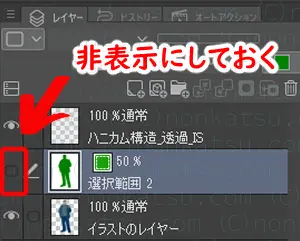
レイヤーの左にある目のアイコンをクリックして、ストックした選択範囲を非表示にします。


ストックした選択範囲を非表示にしたら、
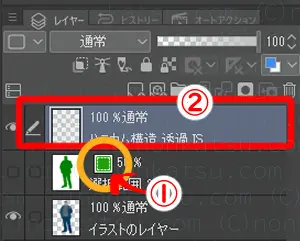
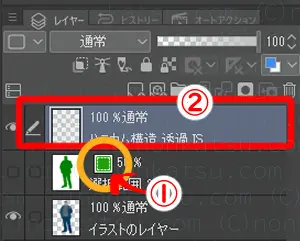
緑の四角をクリックしてから、素材のレイヤーを選択します。


選択範囲外を消去します。





一瞬でキレイになった!



次は、素材の形を整えよう。
消しゴムツールや透明色で素材の形をととのえます。



細かい部分を消すときは「透明色のGペン」が便利です。





素材が浮いて見えるね?



不透明度を調整してなじませよう。
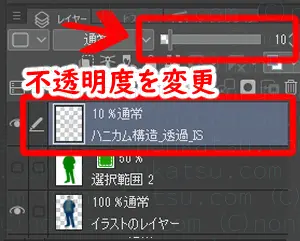
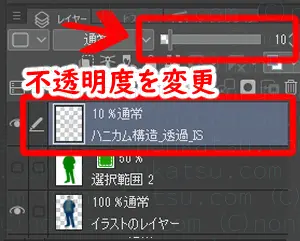
素材の模様が浮いて見えるので、
レイヤーパレットで不透明度を調整します。


今回は不透明度を10%にしました。





素材がイラストになじんだね!



残り2つの素材(コルク、水彩チェッカー)も同じように作業したよ。
これで画像素材をラスタライズして使う方法の説明は終わりです。
ではまた!