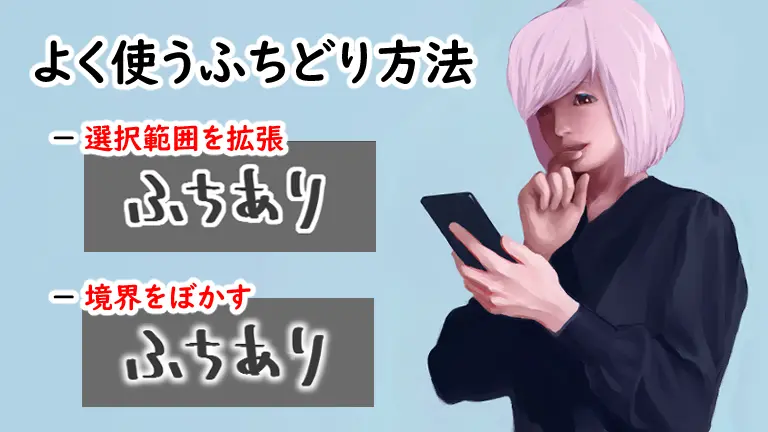
クリスタの「複数レイヤーで作成したイラストをふちどり」

複数レイヤーのイラストをふちどりする時は境界効果が便利です。
ふちどりに複数の色を使ったり、ふちどりを加工したい場合は選択範囲をふちどりを使います。

 ちとせ
ちとせクリスタをどう使うか書いて行きますね。
境界効果でふちどりする方法


まず、ふちどりしたいイラストのレイヤーをフォルダーにまとめます。



レイヤーをフォルダーにまとめると、ふちどりしやすくなります。
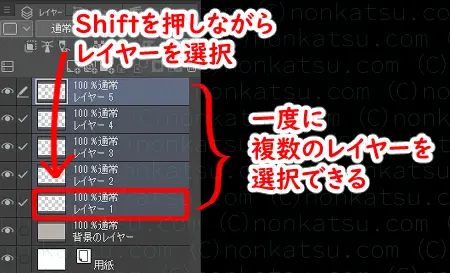
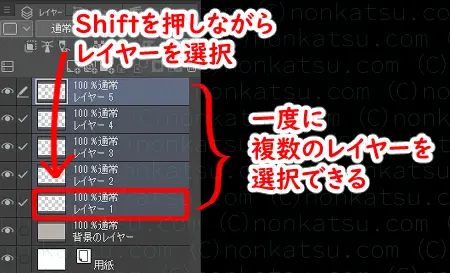
まず、フォルダーにまとめたいレイヤーの一番上か、一番下を選択します。


今回は一番上のレイヤー(レイヤー5)を選択しました。
次に、Shiftキーを押しながらまとめたいレイヤーの一番はしを選択します。


今回は一番下のレイヤー(レイヤー1)を選択しました。



複数のレイヤーを一度に選択できた!



よく使う機能だよ。
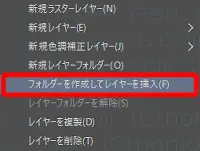
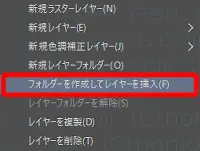
選択したレイヤーを右クリックしてメニューを表示します。
フォルダーを作成してレイヤーを挿入を選びます。


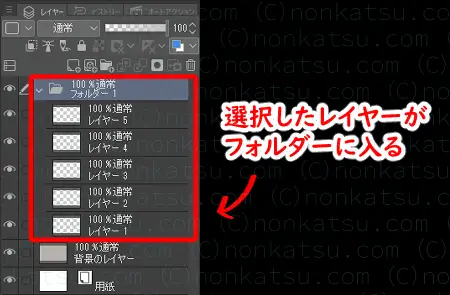
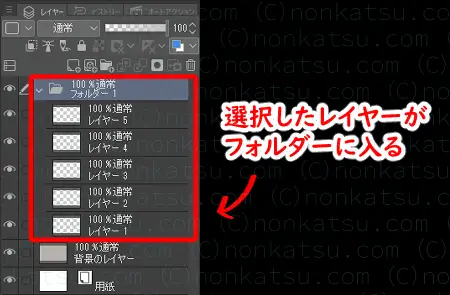
選択したレイヤーがフォルダーに入りました。





レイヤーを1つずつフォルダーに入れるより早いね。



時短最高!
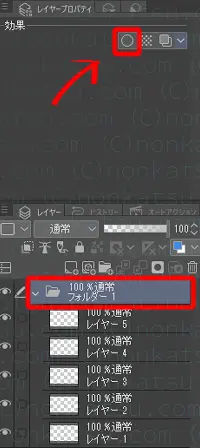
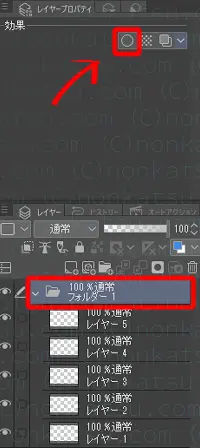
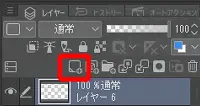
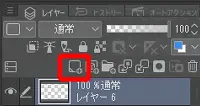
フォルダーを選択した状態で、
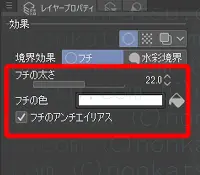
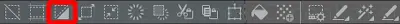
レイヤープロパティの境界効果をクリックします。





レイヤープロパティはレイヤーパレットの上にあります。
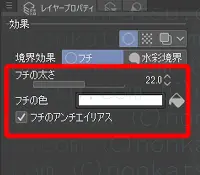
境界効果でフチの太さと色を設定します。


今回はフチの太さを22、色を白にしました。
アンチエイリアスはONの状態(デフォルトのまま)です。



イメージ通りのフチになるまで値を調整したら完成です。
完成!


設定したフチを外す方法
設定したフチを外したいときは、
レイヤープロパティの境界効果をクリックするだけです。



簡単だ!



次は選択範囲でふちどりする方法を紹介するね。
選択範囲をふちどりする方法





上の図は「選択範囲の点線」が残っていますが、点線は選択範囲を解除すると消えます。
まず、フチをつけたいイラストの周りを選択します。
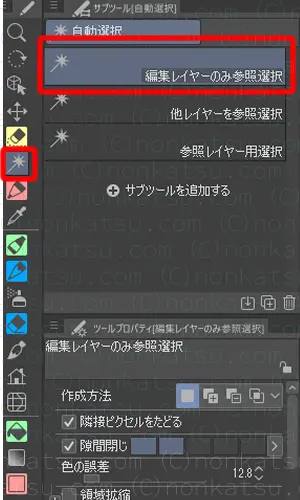
背景と人物のレイヤーが分かれている場合は、自動選択ツールでイラストの周りをクリックします。







選択範囲が簡単にできた!



「まだシルエットの選択範囲になっていない」から注意してね。
今はイラストの周りを選択している状態なので、選択範囲を反転します。
「選択範囲を反転」は選択範囲メニューの中にあります。





これで、イラストのシルエットの選択範囲ができました。
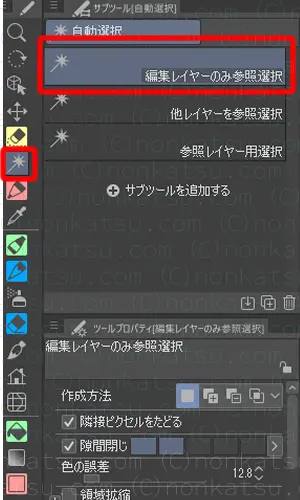
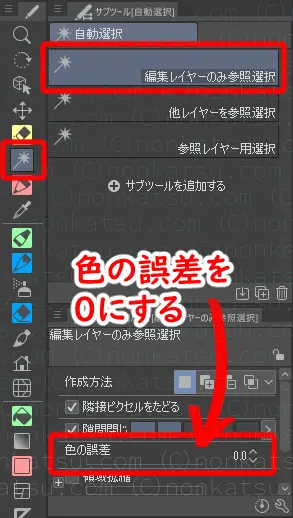
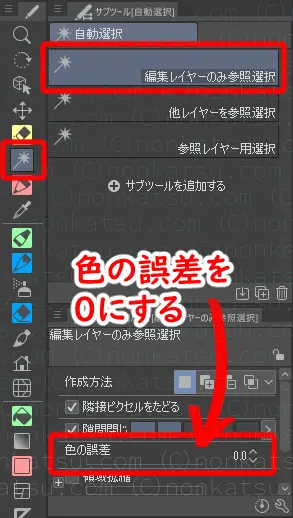
背景と人物のレイヤーが分かれていない場合は色の誤差を0にする
背景と人物のレイヤーが分かれていない場合は、
自動選択ツールの設定で色の誤差を0にします。





なんで?



イラストの色使いによっては、選択範囲がイラストに食い込むの。





色の誤差が少ないと、選択範囲に含まれちゃうんだね。



色の誤差を0に設定すると、同じ色だけ選択できるよ。
選択範囲ができたら、ふちどりをします。
新規レイヤーを追加します。


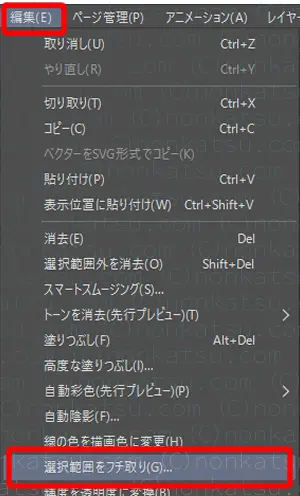
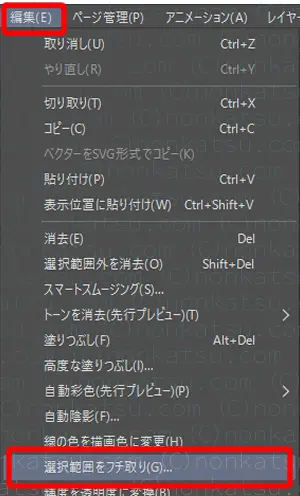
画面上の「編集」メニューの、「選択範囲をふちどり」をクリックします。





ちなみに、「選択範囲をふちどり」は、キャンバスに選択範囲がないとメニューがグレーアウトして選べません。
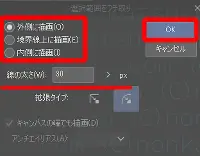
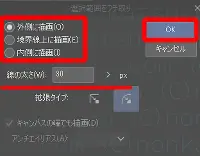
設定ウィンドウでふちどりの設定をします。





今回は「外側に描画」、「線の太さ30」にしました。
OKをクリックしたらふちどり完成です。





左側の腕と紙袋の間も白くしたいなあ。



ふちどりの中を白でぬりつぶして、イラストのレイヤーの下に配置すると良いよ。
選択範囲で作ったフチの中をフチの色(今回は白)で塗りつぶします。


フチの中を塗りつぶしたら、人物のレイヤーの下に配置します。





左側の腕と紙袋の間も白くできた!



これで選択範囲をふちどりする方法は終わりです。
フチに色を塗る方法
フチのレイヤーを分けると、フチのアレンジが簡単にできます。



今回はフチに色を塗りました。


①まず、フチのレイヤーの上に新しいレイヤーを作ります。
②下のレイヤーでクリッピングします。
③追加したレイヤーに色を塗ります。



簡単にできた!
今回は複数レイヤーで作成したイラストをふちどりしました。
ではまた!