【クリスタ】画像素材をラスタライズせずに消す方法

クリスタの「画像素材」をイラストやマンガの背景にしたいとき、
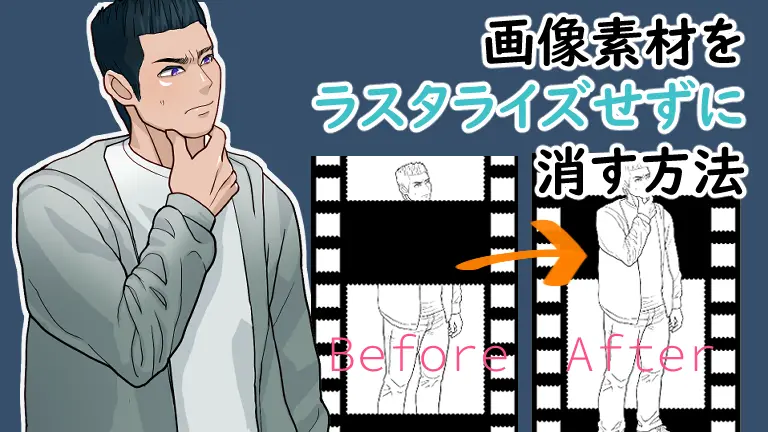
不透明のイラストなら、画像素材の上にイラストのレイヤーを重ねれば良いです。

 にい
にい簡単だね!
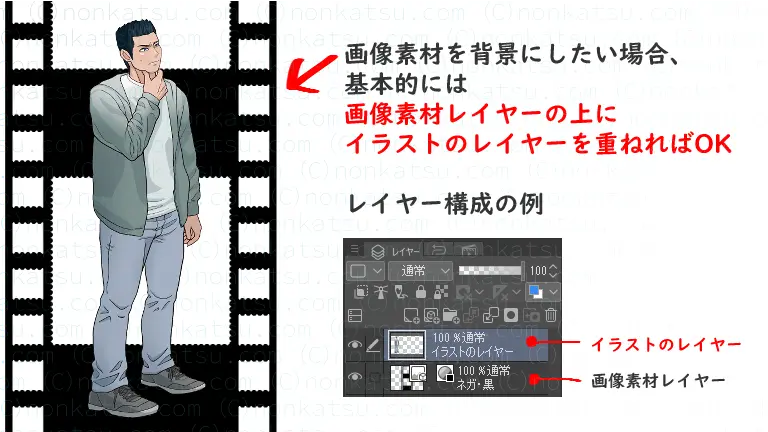
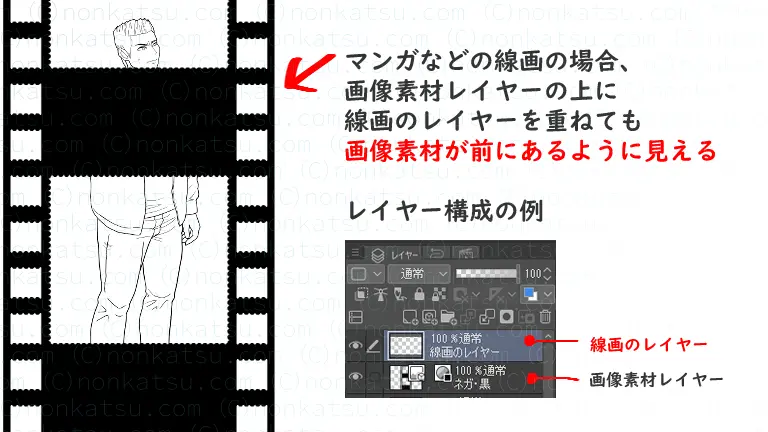
しかし、マンガなど線画の場合は
画像素材の上に線画のレイヤーを重ねると、画像素材が前にあるように見えます。





線画のレイヤーは線以外透明だからですね。



画像素材をラスタライズして、消したいところを消せばいいね!



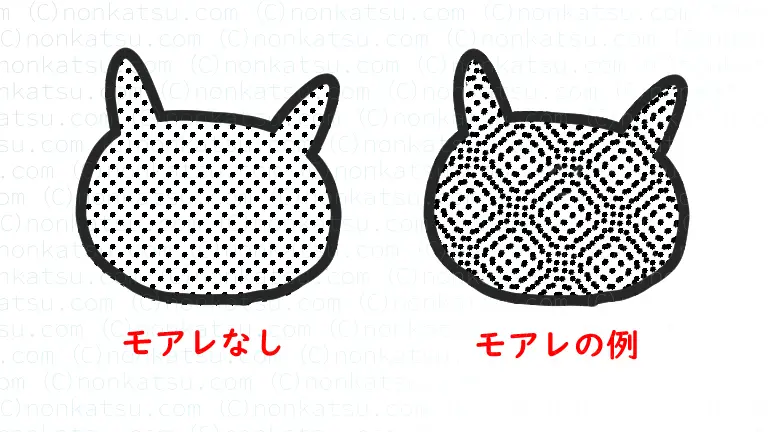
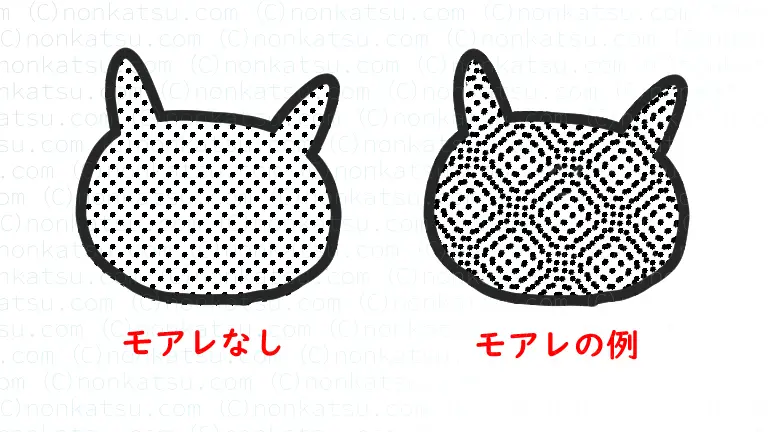
そうだね。でも、ラスタライズすると印刷したときにモアレやすいのよ。
モアレとは、イラストやマンガを印刷したときに出る想定外の模様です。
トーンを重ねた部分に出やすいアレです。





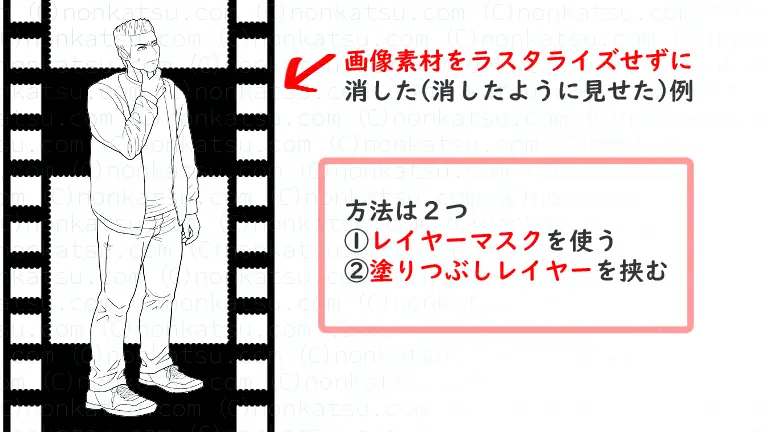
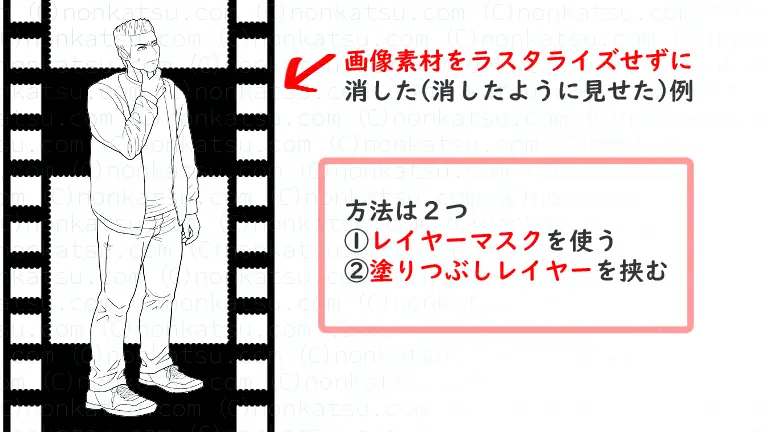
と言うわけで今回は、画像素材をラスタライズせずに消す(消したように見せる)方法を2つ紹介します。





線画が前にあるように見える!
この記事で紹介する方法
- レイヤーマスクを使う
- 塗りつぶしレイヤーを挟む



それぞれ詳しく説明していきますね。
方法その1.レイヤーマスクを使う
1つ目の方法はレイヤーマスクです。
レイヤーマスクを使うと、マスクした部分が消えます。
レイヤーマスクの使い方は以下です。
- 選択範囲を作る
- マスクしたいレイヤーを選択する
- レイヤーマスクを作る
今回は人物のシルエットのマスクの作り方を書きますね。



人物以外にも応用できます。
レイヤーマスクの設定手順
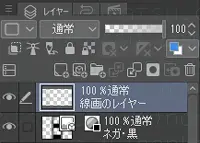
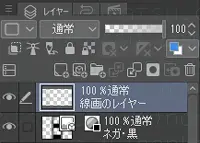
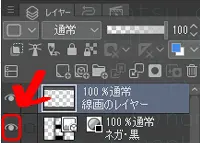
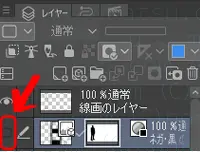
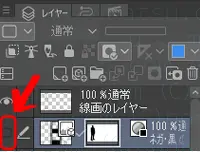
作業前のレイヤー構成は以下です。


画像素材レイヤーの上に線画のレイヤーがあります。
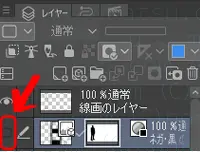
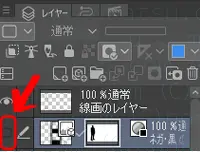
画像素材レイヤーの左の目のアイコンをクリックします。





画像素材レイヤーを非表示にして作業しやすくします。
表示したままでも作業できます。
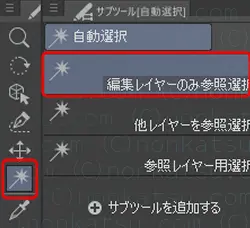
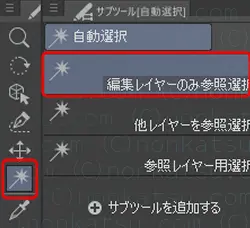
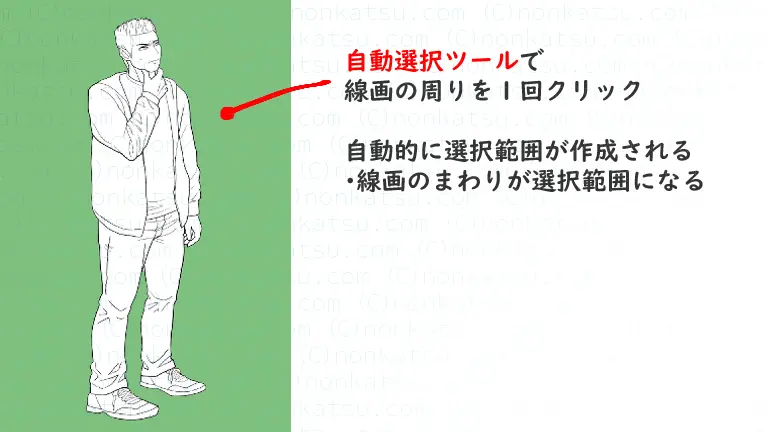
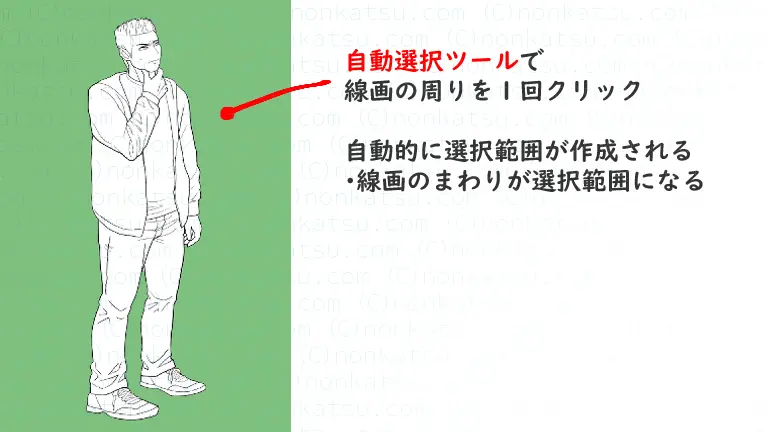
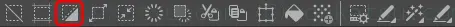
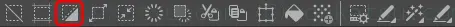
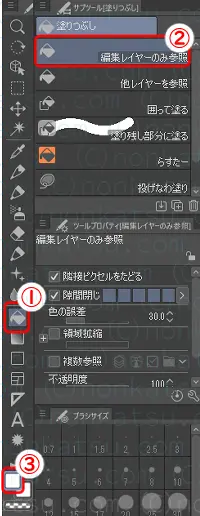
自動選択ツールをクリックします。
編集レイヤーのみ参照選択を選びます。


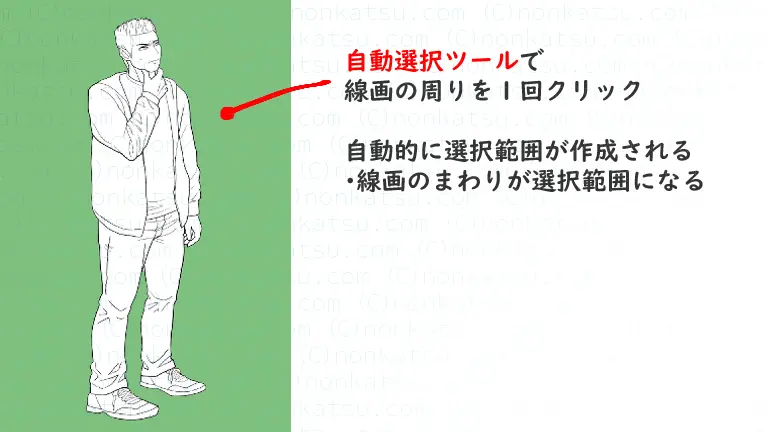
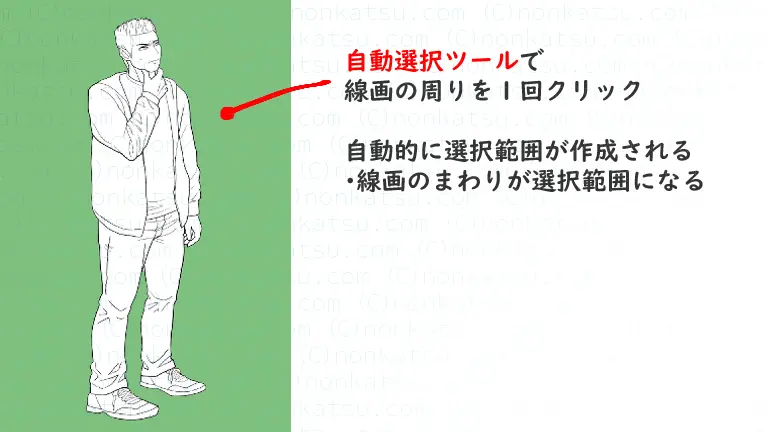
自動選択ツールで線画のまわりをクリックします。





画像はわかりやすいように線画のまわりを緑にしています。
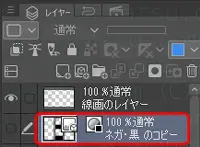
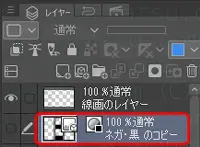
画像素材レイヤーをクリックして選択します。
レイヤーマスクを画像素材レイヤーに作成するためです。


レイヤーが非表示の状態でも作業できます。
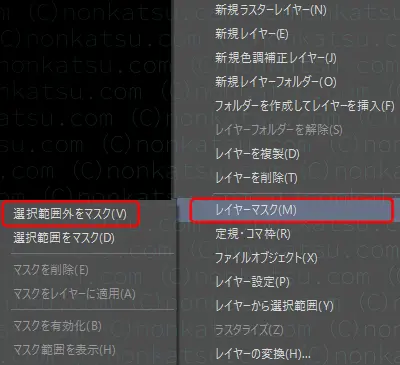
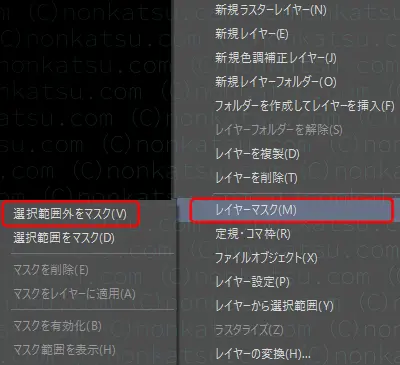
画像素材レイヤーを右クリックします。
「レイヤーマスク」の「選択範囲外をマスク」を選びます。


「選択範囲外をマスク」すると人物のシルエットのマスクになります。



マスクのもとになる選択範囲が「線画のまわり」だからです。
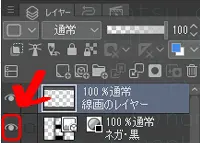
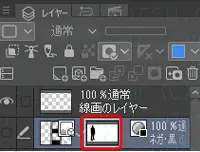
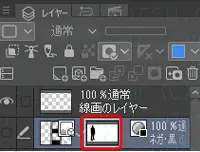
レイヤーマスクを作成すると、レイヤーにマスクの目印がつきます。


画像素材レイヤーの左の目のアイコンがあった部分をクリックします。





これでレイヤーマスクの設定は終わりです。





マスクされた部分が消えて、線画が見えるようになった!
方法その2.塗りつぶしレイヤーを挟む
2つ目の方法は、レイヤーの間に塗りつぶしたレイヤーを挟みます。



線画に色を塗るより、レイヤーを挟む方が簡単です。
塗りつぶしレイヤーを挟む手順。
レイヤーマスクの設定手順のSTEP3まで進めた状態からスタート。


選択範囲ツールの「選択範囲を反転」をクリックします。


「線画のまわりの選択範囲」が反転して、「人物のシルエットの選択範囲」になります。



よく使う機能です。
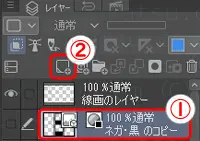
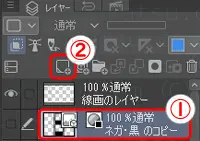
①画像素材レイヤーを選択して、
②新規ラスターレイヤーをクリックします。


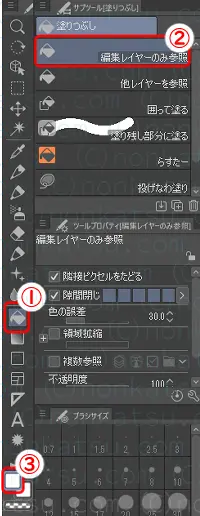
①塗りつぶしツールを選択します。
②編集レイヤーのみ参照を選びます。
③色は白を使います。


選択範囲の中をクリックして塗りつぶします。
選択範囲を解除します。


画像素材レイヤーの左の目のアイコンがあった部分をクリックします。





これで塗りつぶしレイヤーを挟む手順は終わりです。





線画が見えるようになったね!
今回のタイトルイラストは、お絵描き本を見ながら描きました。



わたしが今イラストの練習に使っている本です。
ではまた!