【クリスタ】線画だけ「色収差・RGBずらし」ぽくする方法

 にい
にい線画だけ色収差したい!



ポイントを押さえれば簡単だよ。
この記事のタイトルイラストも線画だけ色収差・RGBずらしぽくしました。





加工した後のほうが線がはっきりしてる…?



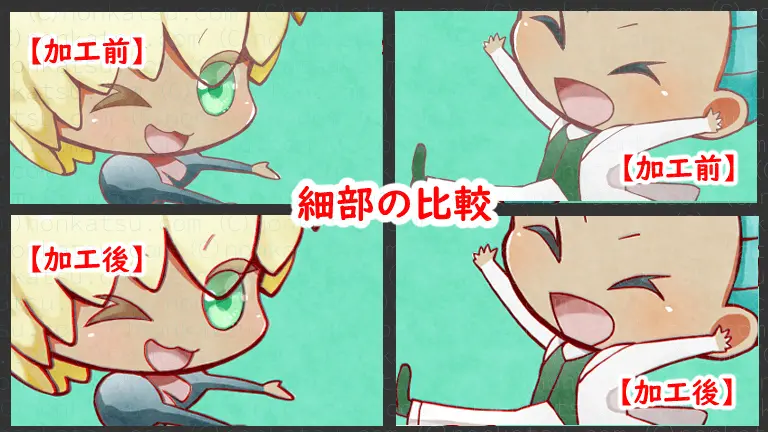
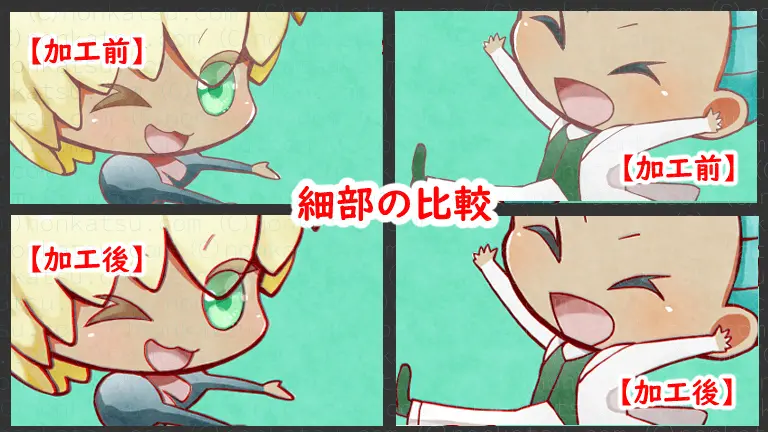
拡大するね。





線がはっきりしてるのと、ちょっとブレてる!



線画だけ色収差ぽくすると「やりすぎ感」が控えめでいいよね。
クリスタをどう使ったのか書いて行きますね。
線画だけ「色収差・RGBずらし」ぽくする事前準備
線画だけ色収差・RGBずらしぽく見せる準備は2つです。
- 線画と色塗りのレイヤーを分ける
- 線画をベクターレイヤーに描く



2つの準備が終わればあとは簡単です。
準備1.線画と色塗りのレイヤーを分ける
線画だけ色収差・RGBずらしぽく見せる加工の中で、線画のレイヤーを複数コピーします。
線画だけコピーできるように、線画と色塗りのレイヤーを分けておきます。


レイヤーを簡単にコピーする方法
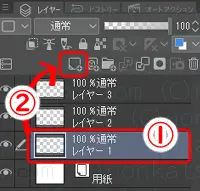
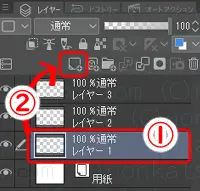
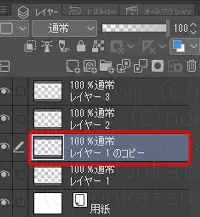
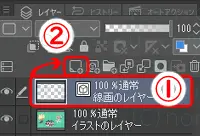
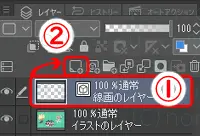
レイヤーのコピーは新規ラスターレイヤーのアイコンで簡単にできます。
①コピーしたいレイヤーを選択します。
②選択したレイヤーをアイコンまで移動してドロップします。


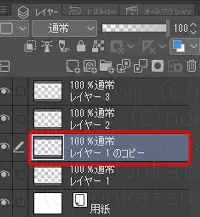
アイコンにドロップしたレイヤーの上にレイヤーのコピーが追加されます。





画像の例はラスターレイヤーを使っていますが、ベクターレイヤーでも操作は同じです。
準備2.線画をベクターレイヤーに描く
線画だけ色収差・RGBずらしぽく見せる加工の中で、線画のレイヤーを拡大縮小します。
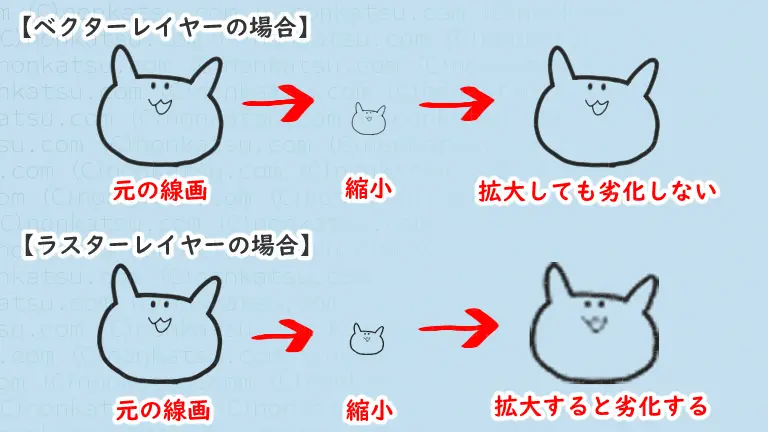
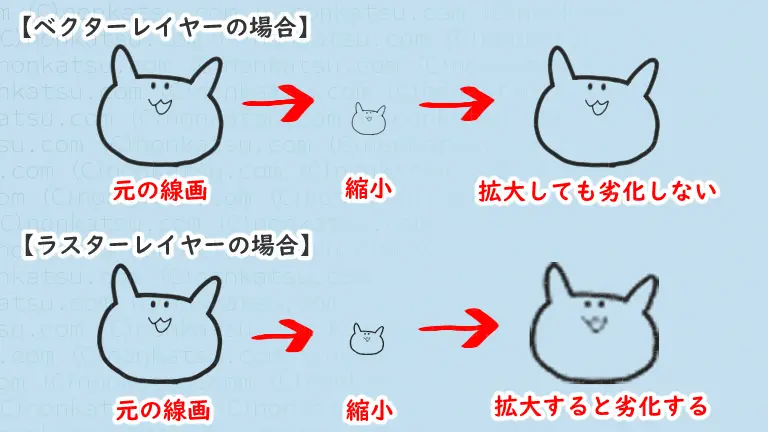
拡大縮小で線画が劣化しないように、線画をベクターレイヤーに描いておきます。
線画をラスターレイヤーに描いていると、拡大縮小で線が劣化します。





ベクター線は「縮小してから拡大」してもキレイだね!
線画だけ色収差・RGBずらしぽくする手順
線画だけ色収差・RGBずらしぽくする手順は以下です。
- 線画をコピーする
- 線画の色を変える
- 線画をずらす
- レイヤーの不透明度を変更する
- レイヤーの合成モードを変更する
①から③の手順は、追加する色の数だけ同じ作業をします。
④と⑤の手順はイラストの仕上がりを見ながら必要に応じて作業します。
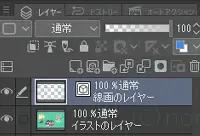
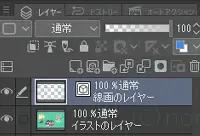
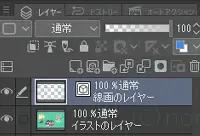
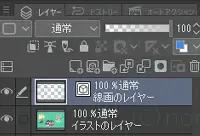
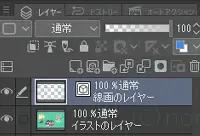
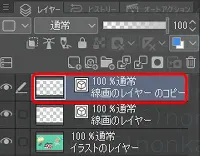
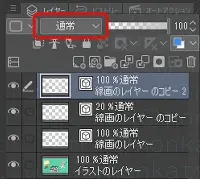
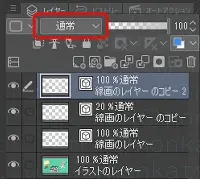
作業前のレイヤー構成は以下です。





わかりやすいように塗りのレイヤーを1枚にしていますが、複数のレイヤーに分かれていても大丈夫です。
塗りのレイヤーの上に線画のレイヤーがある状態からスタート。
①ベースの線画の色を変更します。
今回はベースの線画の色を赤茶色にしました。
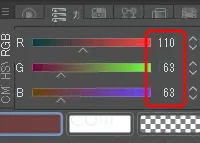
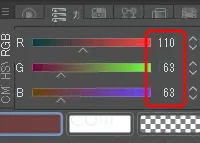
使った色は、R110、G63、B63 です。





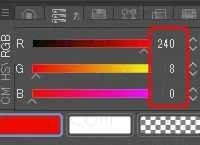
RGBカラーパレットの「RGB」それぞれに値を入力すると同じ色ができます。
メインカラーの色を変えておきます。


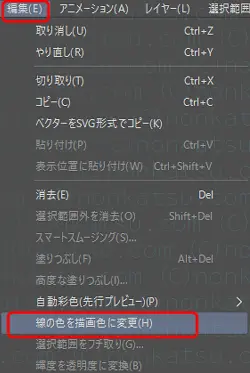
ベースの線画のレイヤーを選択した状態で、


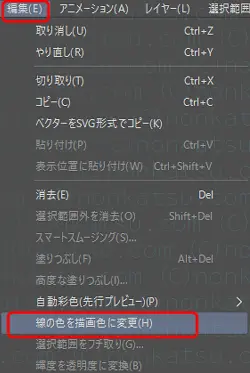
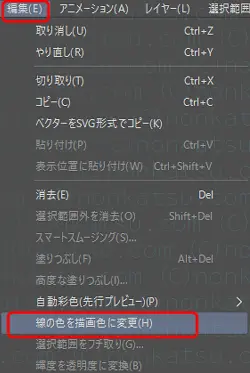
編集メニューの「線の色を描画色に変更」をクリックします。





編集メニューは画面上部のメニューバーにあります。


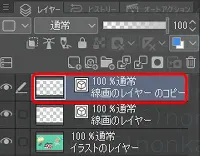
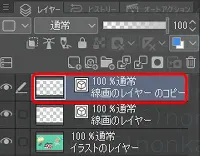
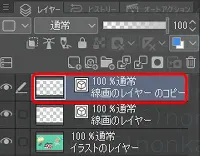
①ベースの線画のレイヤーを選択して、
②新規ラスターレイヤーのアイコンにドロップします。


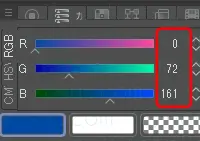
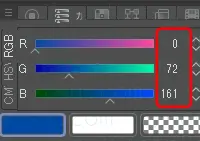
コピーした線画の色を変えます。
色は青系を選びます。
使った色は、R0、G72、B161 です。


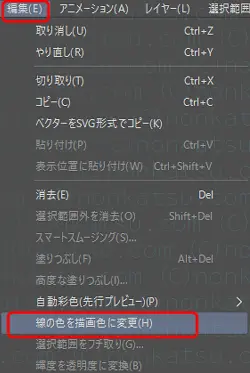
コピーしたレイヤーを選択して、


編集メニューの「線の色を描画色に変更」をクリックします。





青系の線画ができた!


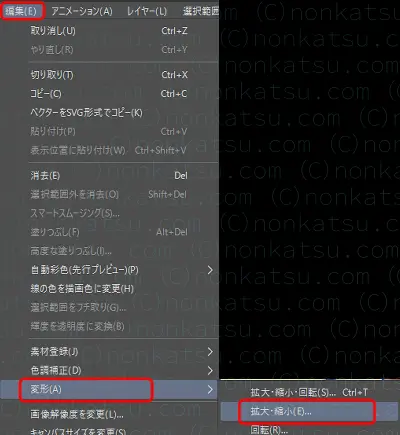
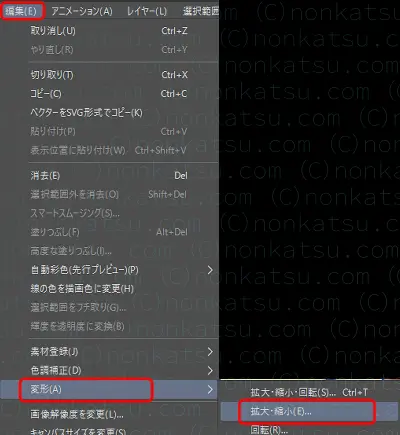
青系の線画のレイヤーを選択して、


「編集」メニューの「変形」の中にある「拡大・縮小」を選びます。


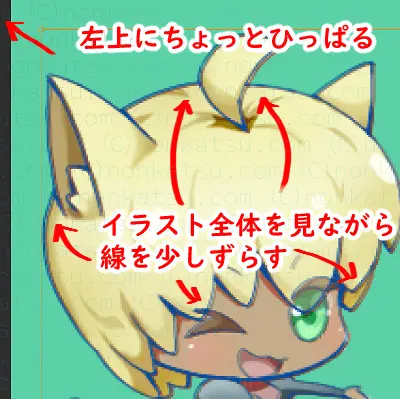
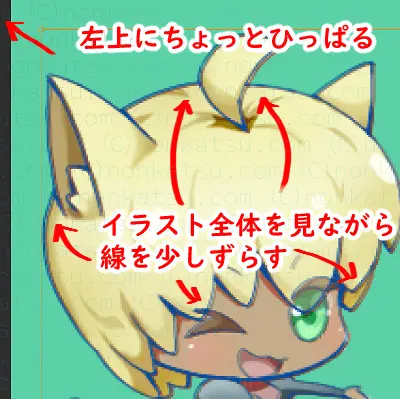
ガイド線の□を左上に少し引っぱります。





線を左上方向に少しずらす感じです。イラスト全体を見ながらいい感じにずらしてください。
「確定」をクリックして変形を確定します。
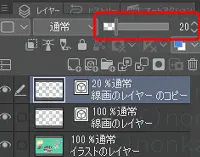
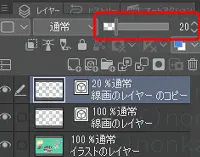
青系の線画のレイヤーの不透明度を変更します。





今回は値を20にしました。





線画に薄い青が入って影っぽくなった!
増やしたい色の数だけSTEP2からSTEP4を繰り返します。
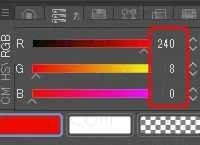
今回は赤系の色を追加しました。
追加した色は、R240、G8、B0 です。


①STEP2の手順でレイヤーを追加します。
②STEP3の手順で線画の色を変えます。
③STEP4の手順で線をずらします。
赤系の色はガイド線の□を右下に少し引っぱりました。
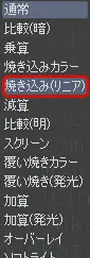
④レイヤーの合成モードを変更します。
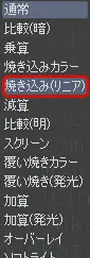
赤系の線画のレイヤーを選択して「通常」をクリックします。


レイヤーの合成モードを「焼きこみ(リニア)」にします。







これで線画だけ「色収差・RGBずらし」ぽくする手順は終わりです。
色の数や、加工の強弱などアレンジしてみてください!
今回のタイトルイラストは、お絵描き本を見ながら描きました。



わたしが今イラストの練習に使っている本です。
ではまた!