【クリスタ】トーンカーブでイラストの雰囲気をガラッと変える方法

頑張って描いたイラストがどうもパッとしない…とき、
トーンカーブが便利です。
この記事のタイトルイラストもトーンカーブで雰囲気をガラッと変えました。

 にい
にいポーズがシュール過ぎない?



ポーズの理由が分かる人は「のんかつ」の常連さんです。
※初期サイトから応援してくれている方にしか分かりません。
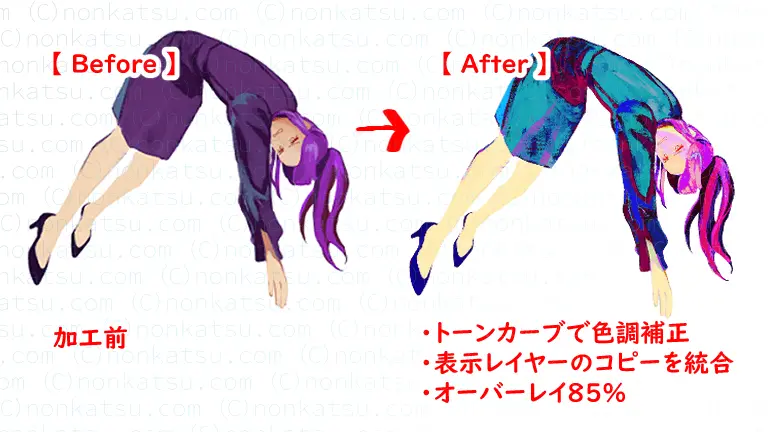
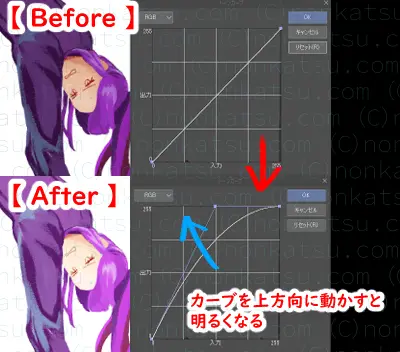
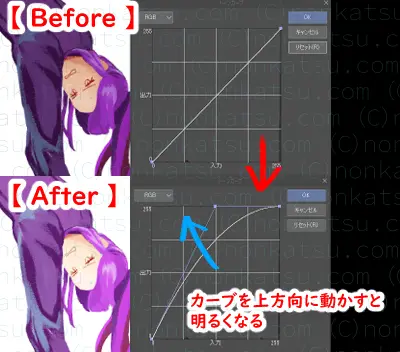
加工前のイラストと比べると差がすごいですよね。
クリスタをどう使ったのか書いていきますね。
トーンカーブでイラストの雰囲気を変える手順
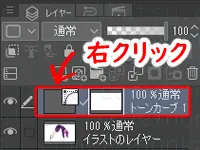
まず、イラストのレイヤーの上に色調補正レイヤーを追加します。
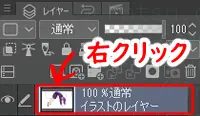
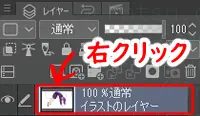
イラストのレイヤーを選択して作業スタート。
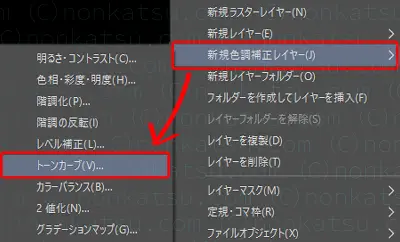
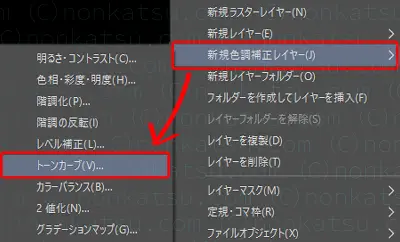
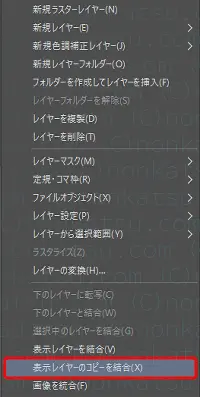
レイヤーを右クリックしてメニューを表示します。


新規色調補正レイヤーのトーンカーブを選びます。


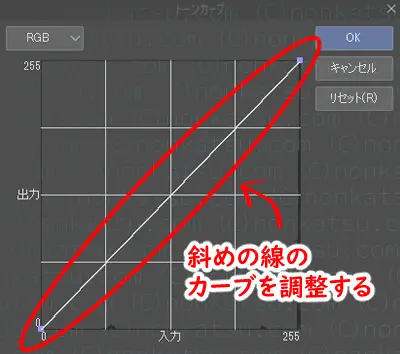
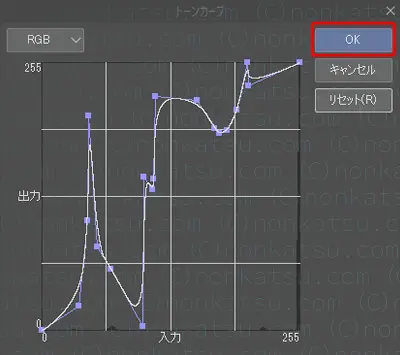
トーンカーブの設定ウィンドゥがポップします。
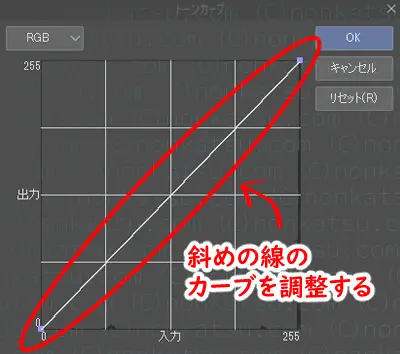
まんなかの斜めの線を動かして色調を変えます。





「OK」の下の「キャンセル」をクリックするとウィンドウが閉じてしまいます。やり直したいときは「リセット」をクリックしましょう。
斜めの線を上方向に動かすと色調が明るくなります。





下方向に動かすと色調が暗くなります。
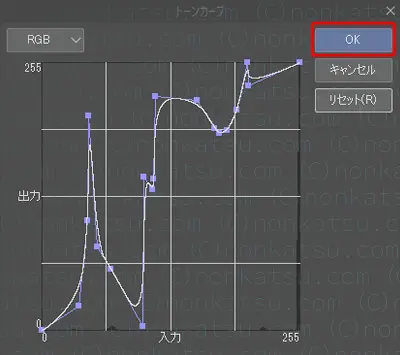
調整が終わったらOKをクリックします。





カーブが複雑すぎるw



思い切って変えてみたよ。





加工前と全然ちがう!



「デジ絵ずるい」って言われるの分かるわ…。
もう少し明るくしたいので「オーバーレイ」を追加します。
オーバーレイのレイヤーを追加する
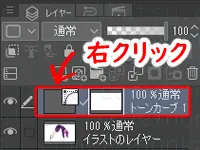
色調補正レイヤーを選択して右クリックします。
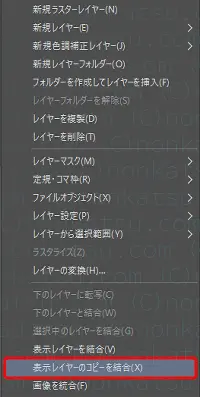
「表示レイヤーのコピーを統合」を選びます。







「表示レイヤーを統合」を選ぶとレイヤーが追加されないので注意です。
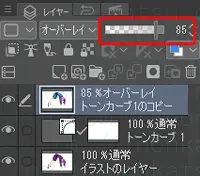
追加したレイヤーの合成モードを変更します。
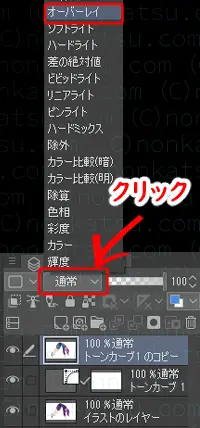
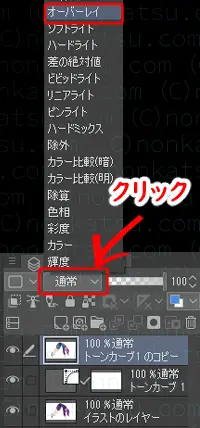
レイヤーパレットの合成モードをクリックするとリストが開きます。
オーバーレイを選びました。


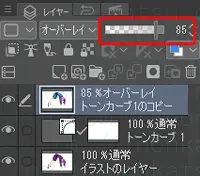
レイヤーの不透明度を変更して完成です。





今回は不透明度を85%にしました。





ネオンカラーぽくなった!



汚い色もキレイにできるってスゴイ…。
もちろん最初からイメージ通りに素敵な絵が描ければ良いのですが、
なかなかうまくいかないのですよね。
頑張って描いたイラストがイマイチだとモチベが下がるので、
仕上げ効果に甘えつつモチベを維持していきましょう!



描きつづけたら上手になるはず!を信じて、のんびり頑張ります。
グレーすぎる絵はトーンカーブが使いにくい
操作が簡単かつ効果の大きいトーンカーブですが、
グレー過ぎるイラストの加工には不向きです。



加工する要素(トーン:色調)が少ないからです。
ではまた!