【クリスタ】モノに合わせて貼り付ける「メッシュ変形」の使い方

 にい
にい服やモノに合わせて文字や模様を貼り付けたい!



メッシュ変形が便利だよ。
服やモノに合わせて文字や模様を描くのって大変ですよね。
カッコ良くしたくて模様を描いたのに、
描かない方がマシだった…は、超あるあるだと思います。



アナログだと修正も大変なのですよね。
デジ絵なら貼り付けも修正もカンタンです。
この記事のタイトルイラストも、
カップの模様を別のレイヤーに描いてから、「メッシュ変形」で貼り付けました。





モノの形に合わせて貼れるの!?



クリスタをどう使ったのか詳しく書いていくね。
メッシュ変形の事前準備
貼り付けたいイラストや文字を、貼り付け先とは別のレイヤーに用意します。
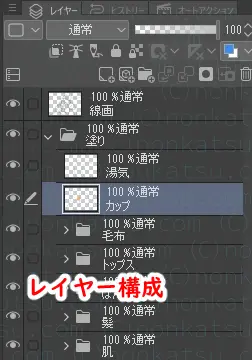
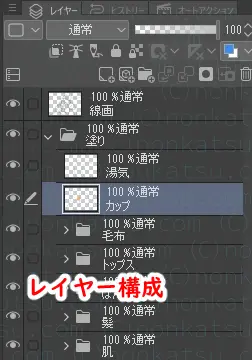
作業前のレイヤー構成は以下です。


塗りのレイヤーがパーツごとに分かれていると、仕上げに便利です。



何でレイヤーを分けるの?



メリットがいくつかあるのよ。
レイヤーを分けると、
- やり直ししやすい
- レイヤーごと動かせる
- レイヤーごと変形できる
- レイヤーごと削除できる
など、便利で使いやすくなります。
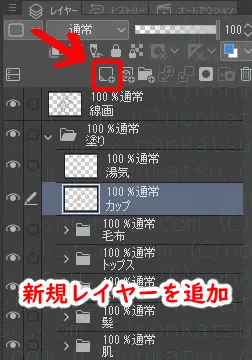
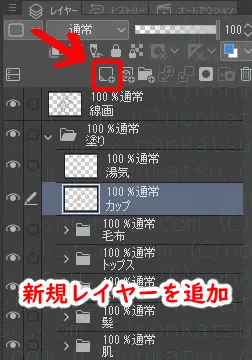
まずは、貼り付け先のイラストのレイヤーを選択して、
「新規ラスターレイヤー」をクリックします。


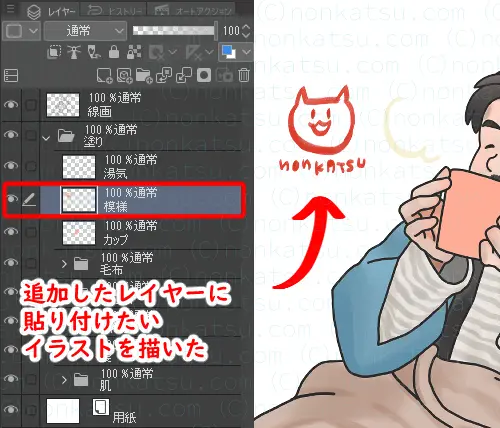
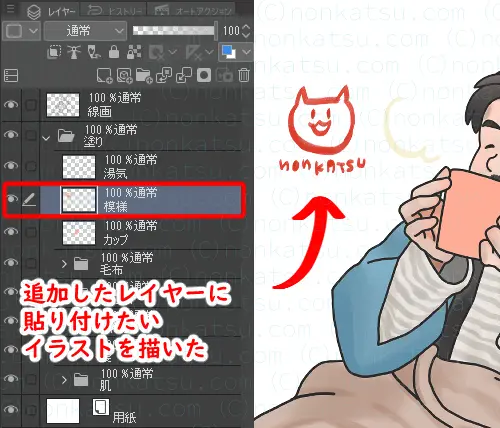
追加したレイヤーに、貼り付けたい文字やイラストを描きます。
後で大きさを変えるので、大きめに描くと良いです。





これで準備完了です!



カップの上に描かないんだね。



描きやすい場所に、描きやすい大きさで描いてOKだよ。
メッシュ変形でイラストを貼り付ける
メッシュ変形でイラストを貼り付けるステップは以下です。
- イラストを移動する
- 大きさを調整する
- メッシュ変形する
- はみ出しを削除する



それぞれ詳しく書きますね。
「メッシュ変形で貼り付けたいイラスト」を移動する



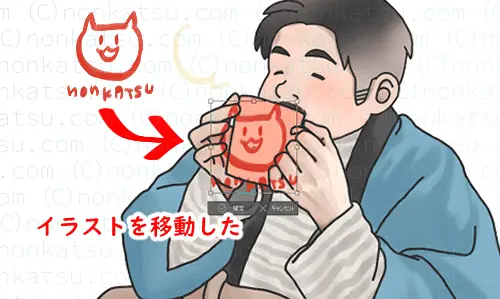
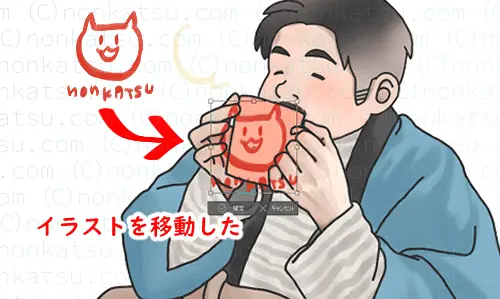
まずは、貼り付けたいイラストを移動します。
貼り付けたいイラストのレイヤーを選択して、
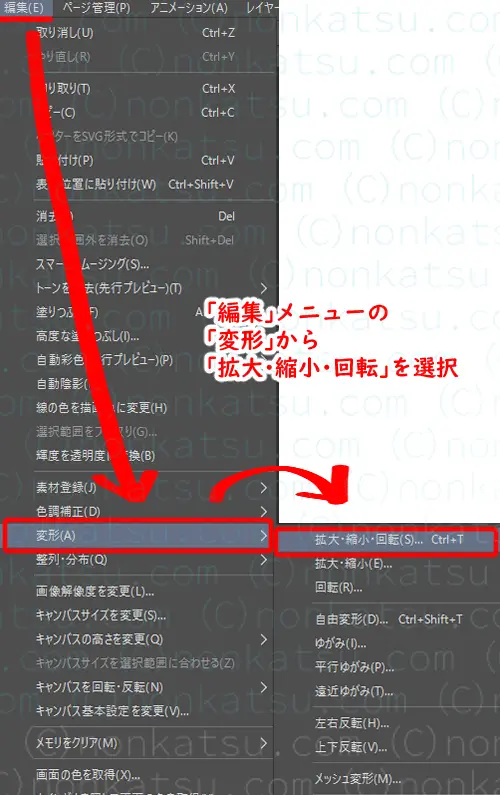
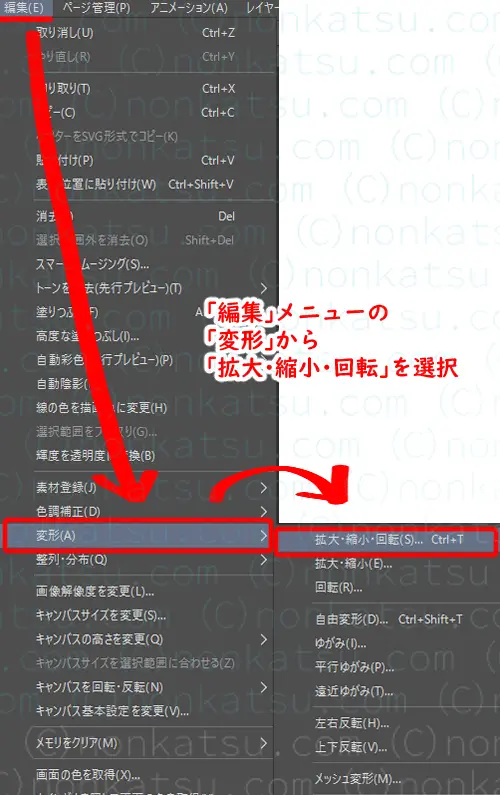
画面上の「編集」メニューの「変形」>「拡大・縮小・回転」を選択します。
通常は、「拡大・縮小」を選ぶと作業がスムーズです。
メッシュ変形を上手に使うコツを説明するために、「拡大・縮小・回転」で説明を進めます。


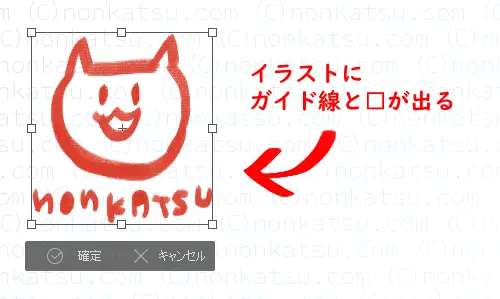
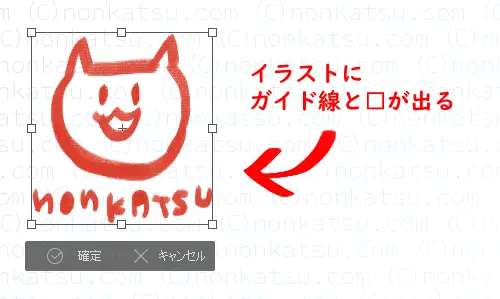
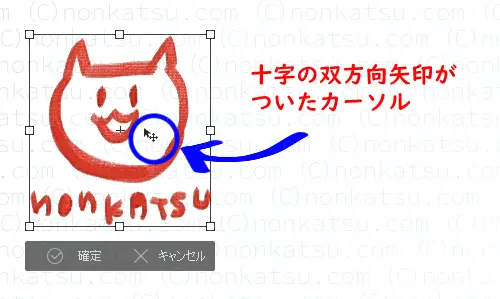
拡大・縮小・回転を選択すると、イラストの周りにガイド線と□が出ます。


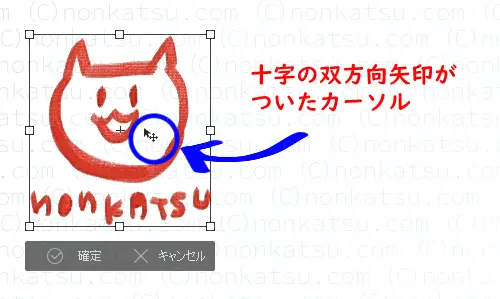
ガイド線の中にカーソルを移動すると、カーソルに十字の双方向矢印がつきます。





イラストを移動できる目印です。
ドラッグしてイラストを移動します。





大きすぎない?



サイズを調整するから大丈夫だよ。
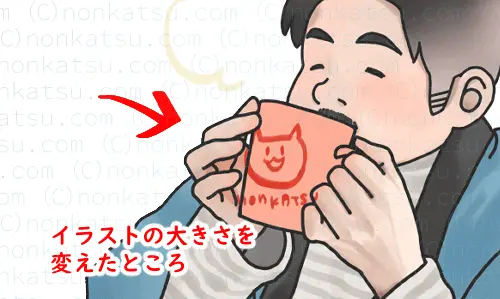
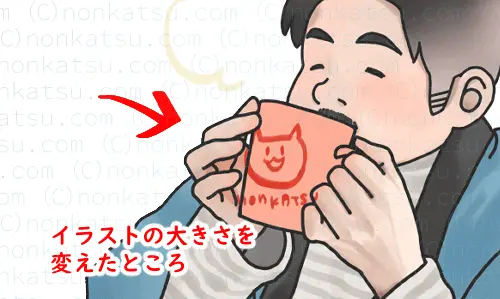
「メッシュ変形で貼り付けたいイラスト」の大きさを調整する
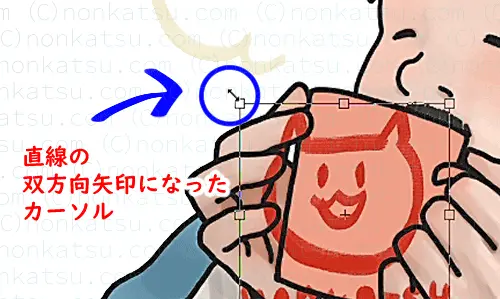
貼り付けたいイラストの大きさを調整します。
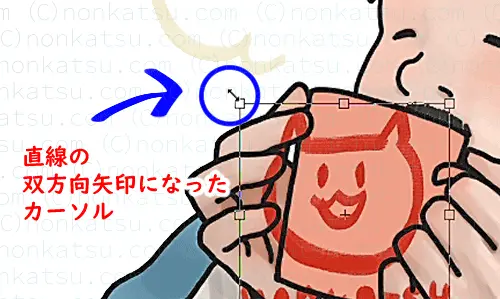
カーソルを□の近くに移動すると、カーソルの形が直線の双方向矢印になります。


□をドラッグしてイラストを拡大縮小します。



後で調整できるので、適当な大きさで大丈夫です。
このときのポイントは、「角度は変えない」です。



カップにあわせてナナメにしなくていいの!?



角度を変えるとメッシュ変形しにくくなるのよ。
このポイントの説明のために「拡大・縮小・回転」で説明を進めました。
最初から「拡大・縮小」を選べば回転できない(確度を変えられない)ので作業がスムーズです。
「確定」をクリックして終了します。





まだ不自然だね。



メッシュ変形で形を合わせよう。
メッシュ変形で形を合わせる
メッシュ変形で形を合わせます。
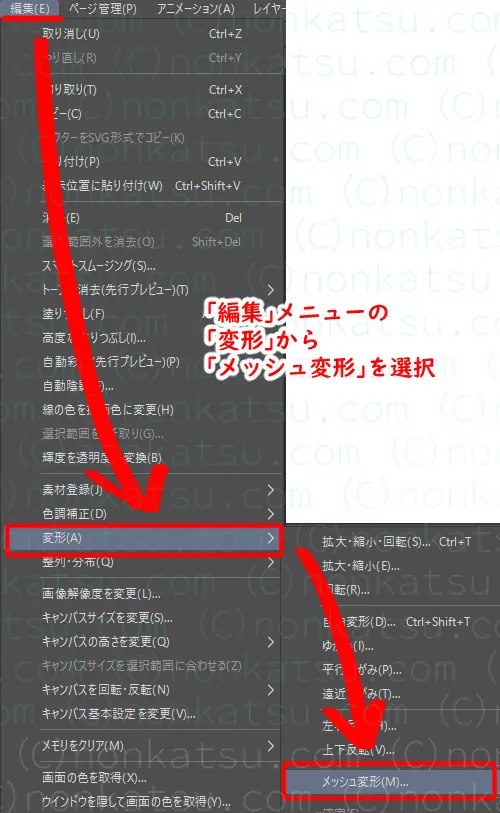
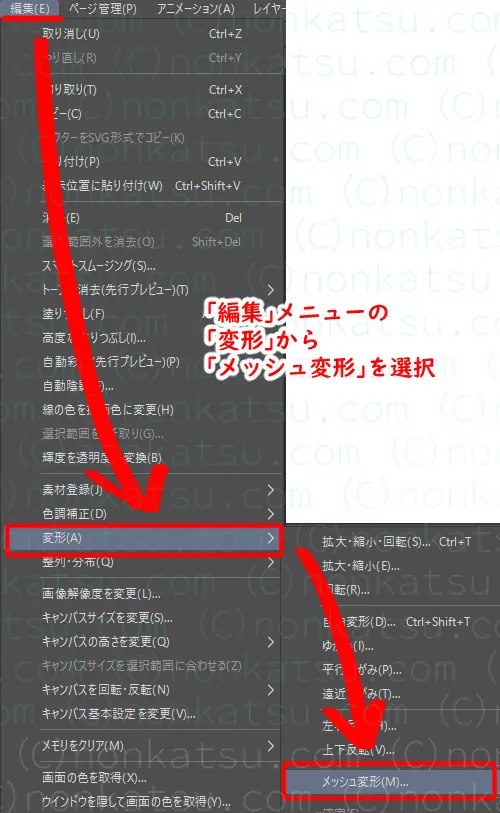
画面上の「編集」メニューの「変形」>「メッシュ変形」を選択します。


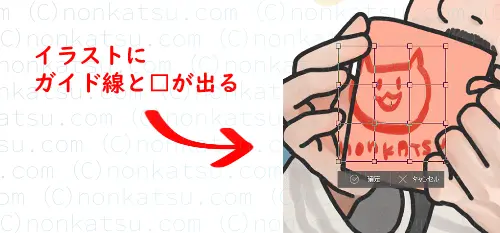
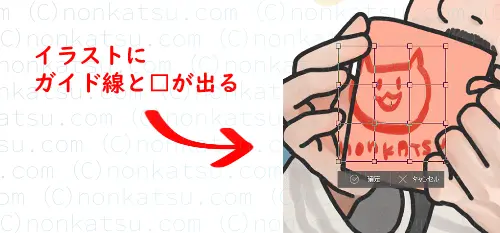
イラストにガイド線と四角が出ます。
ガイド線は必ず水平垂直になるので、イラストの角度を変えているとメッシュ変形しにくいです。





拡大・縮小・回転より細かいね!



□をドラッグして形を変えよう。
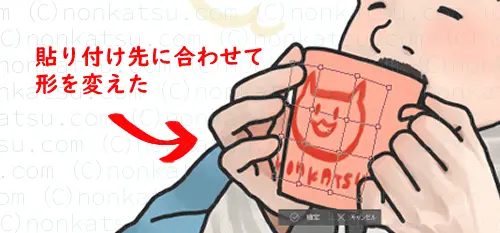
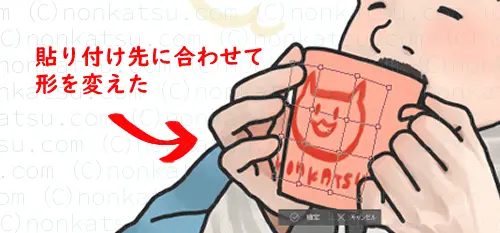
□をドラッグして、貼り付け先にあわせて形を変えます。



変な形になったら、「キャンセル」を押してやり直しましょう。


変形に満足したら「確定」で終了します。
大きさや角度を調整したい場合は、「拡大・縮小・回転」で整えます。



カップからイラストがはみ出てない?



最後にはみ出しを消すよ。
「メッシュ変形ではみ出した部分」を消す
最後にはみ出した部分を削除します。
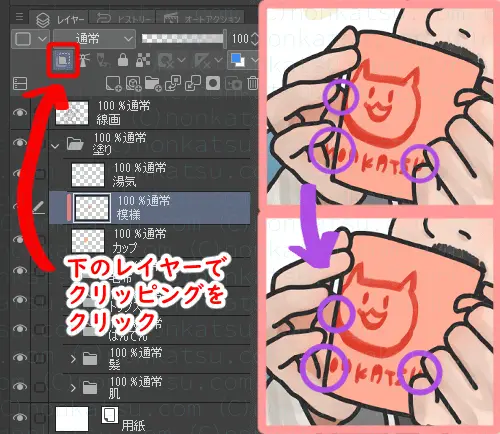
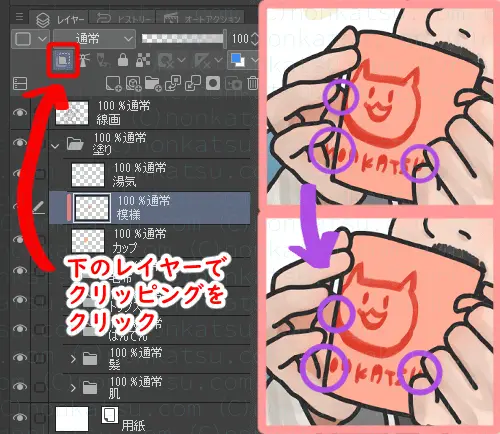
消しゴムツールを使っても良いのですが、
塗りのレイヤーがパーツごとに分かれている場合は
「下のレイヤーでクリッピング」が簡単です。





1クリックで消せた!



簡単で便利よね。
メッシュ変形の使い方は以上です。
今回のタイトルイラストは、お絵描き本を見ながら描きました。



わたしが今イラストの練習に使っている本です。