【クリスタ】コピースタンプを使うコツ

 にい
にいクリスタのコピースタンプが使えない!
…と、お悩みではないですか?
わたしもコピースタンプを初めて使ったとき、
- 思っていたのと違う
- 使い道が分からない
- 選択範囲の方が使いやすい
- ほんとに便利な機能なの?
…と、思いました。
自分には使いこなせないかも…と思ったのですが、
便利な使い方(コツ)を発見したので紹介しますね。



コツを押さえたら、便利な機能かも!と思いました。
特に、
厚塗りの修正や、別のキャンバスのイラストのコピーに便利です。
画像つきで詳しく書いていきますね。
コピースタンプの基本的な使い方
まず、コピースタンプの基本的な使い方をおさらいします。
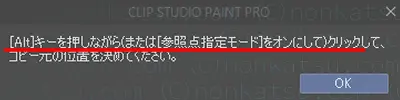
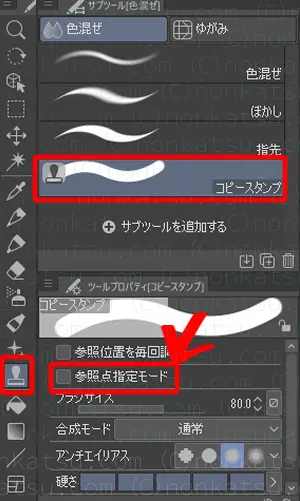
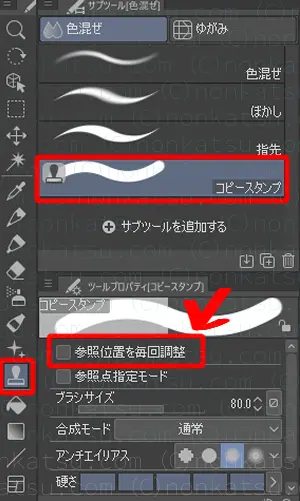
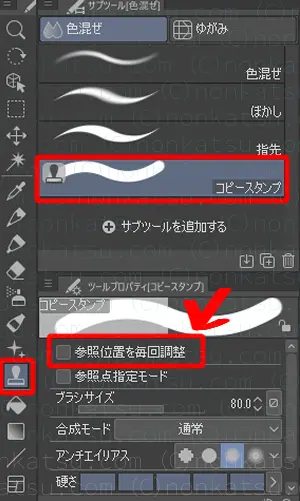
コピースタンプは「色混ぜ」ツールの中にあるサブツールです。


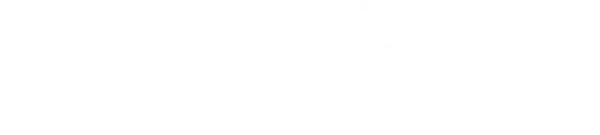
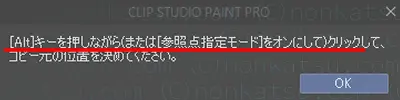
コピースタンプツールでキャンバスをクリックするとメッセージが表示されます。





PAINTを起動して初めてコピースタンプを使ったときに、メッセージが表示されます。
赤線を引いた通り、Altキーを押しながらキャンバスをクリックするか、
参照点指定モードでキャンバスをクリックすると、
コピー元の位置が決まります。
どちらの方法でクリックしても結果は同じです。



参照点指定モードのショートカットがAltキーということですね。
参照点指定モードはコピースタンプのツールプロパティの中にあります。


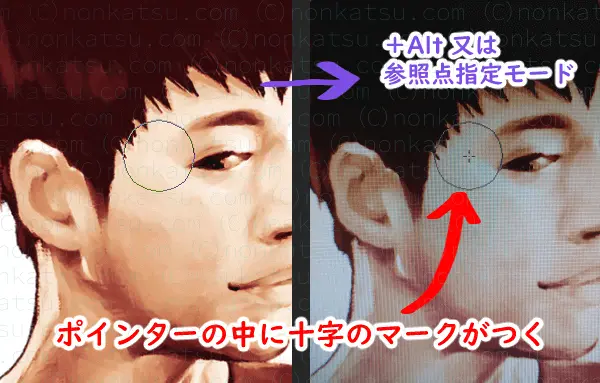
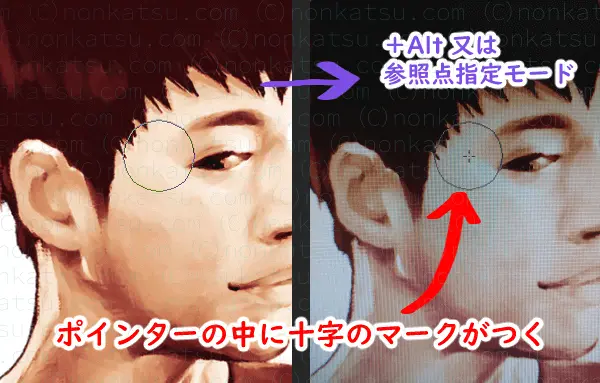
Altキーを押す(又は参照点指定モードにチェックを入れる)とポインターの中に十字のマークが付きます。


ポインターの中に十字のマークがある状態でキャンバスをクリックします。
キャンバスをクリックして参照点を決めた後に、
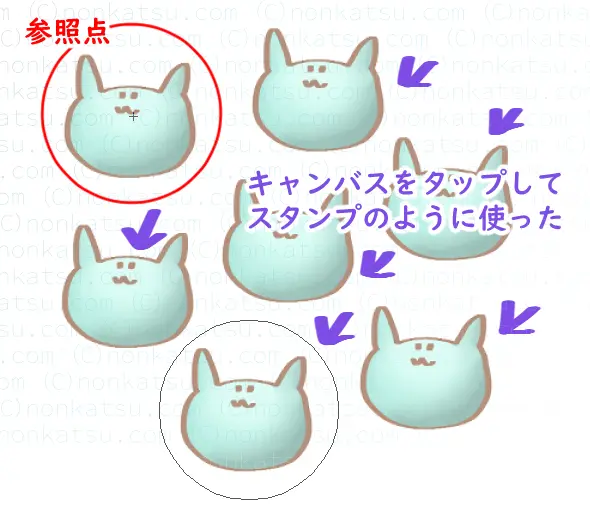
キャンバスの任意の場所に描画すると参照点をもとに画像が転写されます。


キャンバスをなぞると連続して転写されます。





簡単に転写できて便利だね!?



コツをつかむまで上手く使えなかったのよ…。
コピースタンプでつまづいたポイント



わたしがコピースタンプを初めて使ったときにつまづいたポイントです。早く使い方のコツが知りたい!人は次の見出しまで飛ばしてください。
わたしが「コピースタンプが使えない!使いにくい!」と感じた理由は、
想像通りにコピーできなかった。
からです。
実際にイラストの修正にコピースタンプを使ってみた結果がこれです。





修正どころか悪くなってる…。



こんなはずではなかった。
コピースタンプのデフォルト設定は、ペンタブ(液タブ)からペンを離すたびに、
参照点をもとにして画像がコピーされます。
- コピー先の位置を一発勝負で決めないといけない
- コピーに失敗すると修正に手間がかかる



選択範囲の方が便利かも…。
…と思ったのですが、
コピースタンプの「設定変更」と、「使うときの工夫」で快適になりました。
コピースタンプを上手に使うコツ
コピースタンプを上手に使うコツは2つです。
- 用途にあわせて設定を変更する
- レイヤーを追加する



それぞれ詳しく書いていきますね。
用途にあわせて設定を変更する
コピースタンプのデフォルトの設定は、
ペンを離すたびに同じ画像がコピーされます。
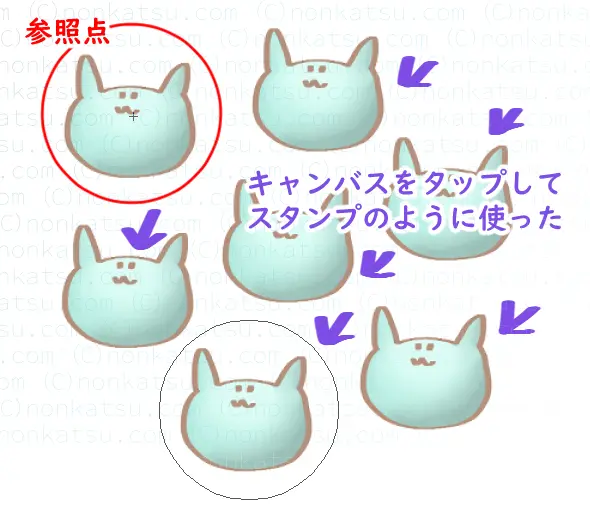
デフォルト設定の例
たとえばコピースタンプで1度コピーをして、


ペンタブ(液タブ)からペンを離してから
1回目のコピーの上にペンをなぞらせると…


参照点をもとに同じ画像がコピーされます。



同じ画像をスタンプする場合に便利ですね。


しかし、画像を修正したい場合は
同じ画像が重なって修正どころではありません。





参照点を自動的に変更する設定にすればよいかも!?
参照点を自動的に変更する設定
コピースタンプは「参照位置を自動的に調整する設定」があります。


参照位置を毎回調整にチェックを入れると、
コピー先の位置にあわせて参照位置が調整されます。
参照位置を毎回調整の例
たとえばコピースタンプで1度コピーをして、


ペンタブ(液タブ)からペンを離してから
1回目のコピーの上にペンをなぞらせると…


コピー先の位置にあわせて参照位置が調整されます。



これなら修正にも便利じゃない!?



そう思ったんだけど、これだけでは上手くいかなかったのよ。
再チャレンジの結果





どうしてこうなった…。



面目ない。
参照位置を毎回調整の設定にしても、
参照先の画像が修正されていたらおかしなことになるのです。



参照先の画像が変わらなければ良いですね!
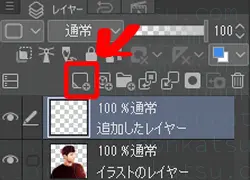
レイヤーを追加してコピースタンプを使う
イラストの修正にコピースタンプを上手に使うコツは以下です。
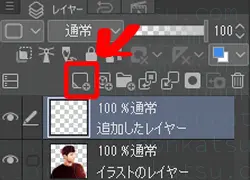
参照位置を毎回調整の設定に加えて、修正したいレイヤーの上に新しいレイヤーを追加する。
実はコピースタンプは、
別のレイヤーや別のキャンバスでも使えます。





修正したいレイヤーの上に新しいレイヤーを追加して、コピースタンプを使います。
レイヤーが分かれているので、コピースタンプを使っても参照元の画像は変わりません。
コピーした画像の移動や角度の調整(回転)も簡単です。
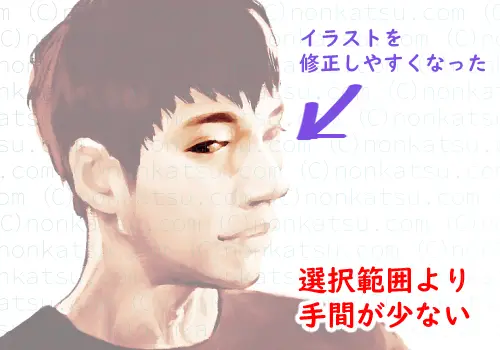
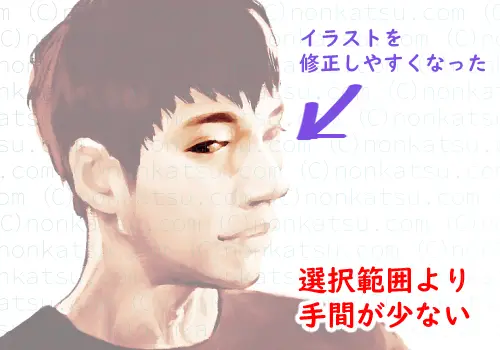
イラストの修正に選択範囲を使うよりも手間が少ないです。


分かりやすいように元のイラストを薄くしました。
濃い色(目)の部分が別のレイヤーに使ったコピースタンプです。
厚塗りのイラストは特に、塗った後に修正するのが大変ですよね。



塗りつぶして描き直すのは面倒…。



コピースタンプを使うと楽だよ。
別のキャンバスに描いたイラストも、コピースタンプで簡単に転写できます。





便利!



コピースタンプと選択範囲を使い分けると良いね。
これでコピースタンプの使い方は終わりです。
今回のタイトルイラストは、お絵描き本を見ながら描きました。



わたしが今イラストの練習に使っている本です。
ではまた!