クリスタのデコレーションを「まっすぐ等間隔に」配置する

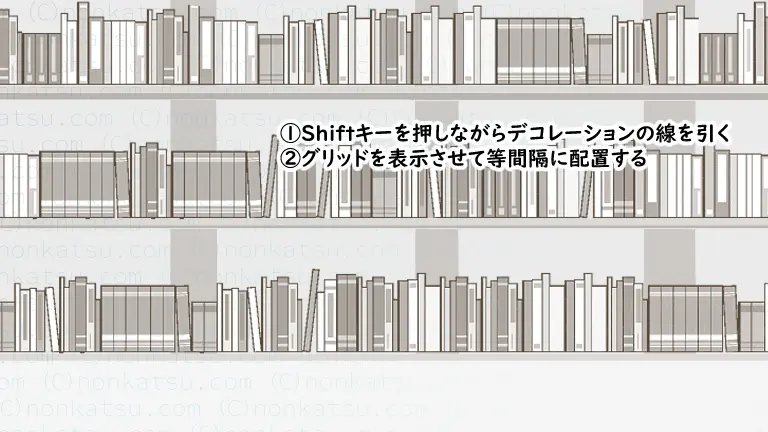
デコレーションをまっすぐ等間隔に配置したいときは、
Shiftキーとグリッド表示が便利です。

 にい
にいまっすぐ等間隔に描けてる!



フリーハンドだと難しいのよね。
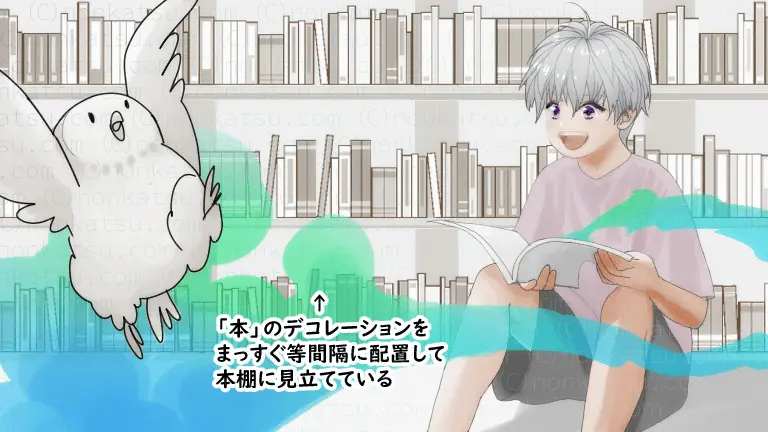
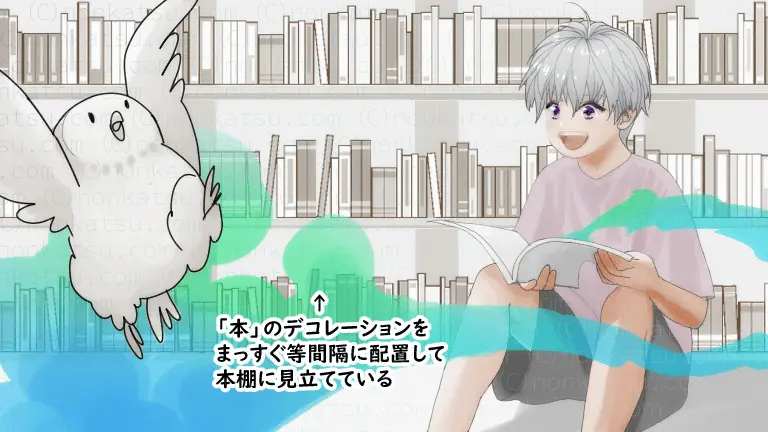
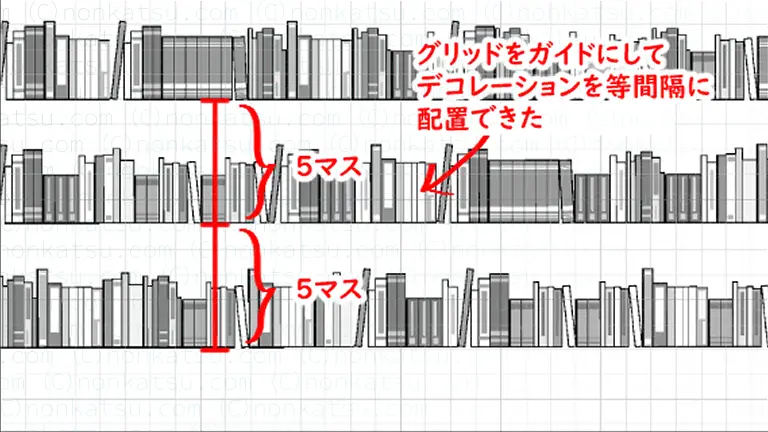
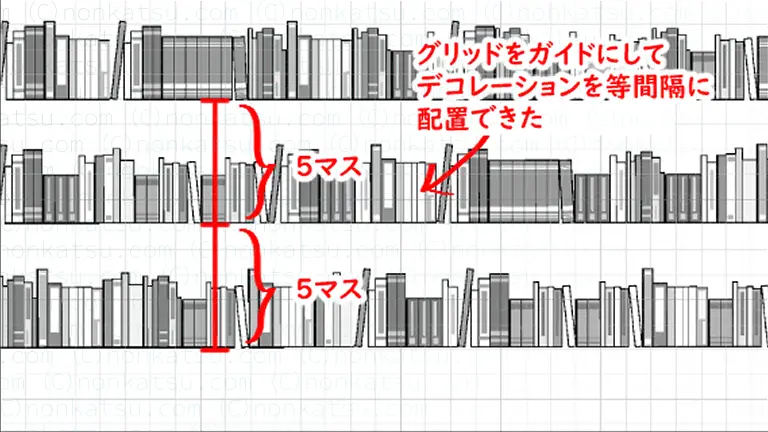
この記事のタイトルイラストの背景も、「本」のデコレーションをまっすぐ等間隔に配置しました。





クリスタをどう使ったのか書いていきますね。
デコレーションをまっすぐ描く方法
クリスタはShiftキーを押しながらペンを使うとまっすぐ線が描けます。



デコレーションもまっすぐ描けるのでよく使います。



Shiftキーを押してもまっすぐ描けない…。



少しコツがあるよ。詳しく説明するね。
デコレーションをまっすぐ描く手順
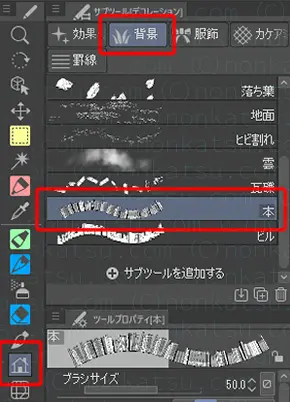
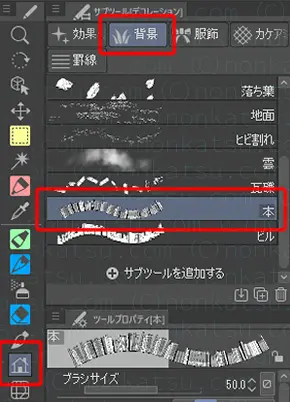
デコレーションツールを選んだ状態で作業します。
今回は「本」のデコレーションを使いました。


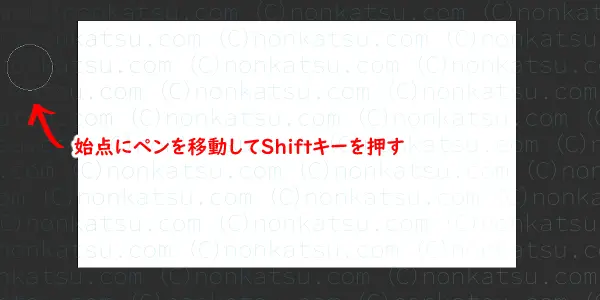
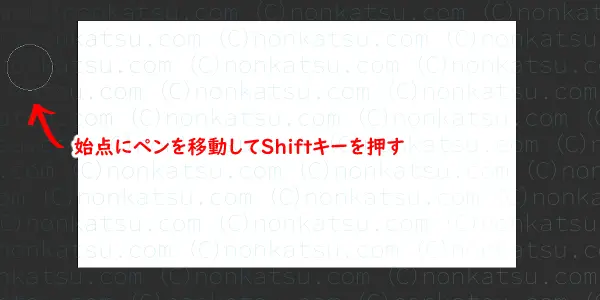
まず、線を描き始める場所(始点)にペンを移動します。



始点はキャンバスの外がおすすめです。



なんで?



次の手順で始点をタップするからだよ。始点がキャンバス上だと、タップで描画してしまったとき修正がメンドクサイの。
始点を一度タップしてからShiftキーを押します。


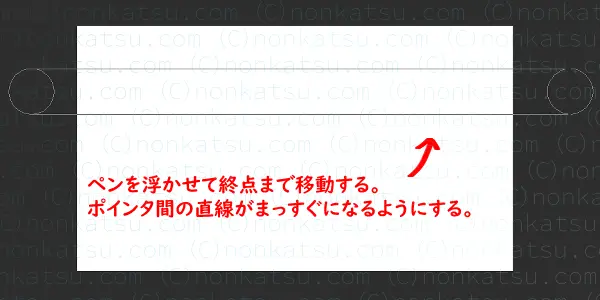
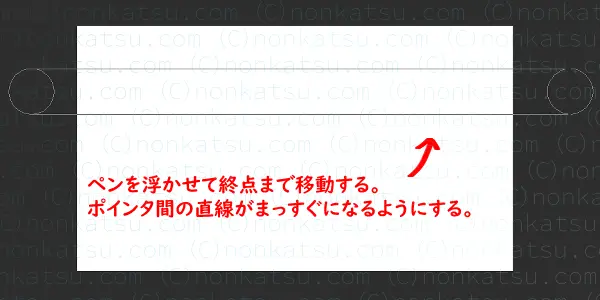
次に、ペンを浮かせたまま(Shiftキーも押したまま)、終点まで移動します。
ペンがタブレットに触れると終点が決まってしまうので、
ペンを浮かせたまま終点まで移動しましょう。
このとき、カーソルからのびた線がまっすぐになるように気を付けます。


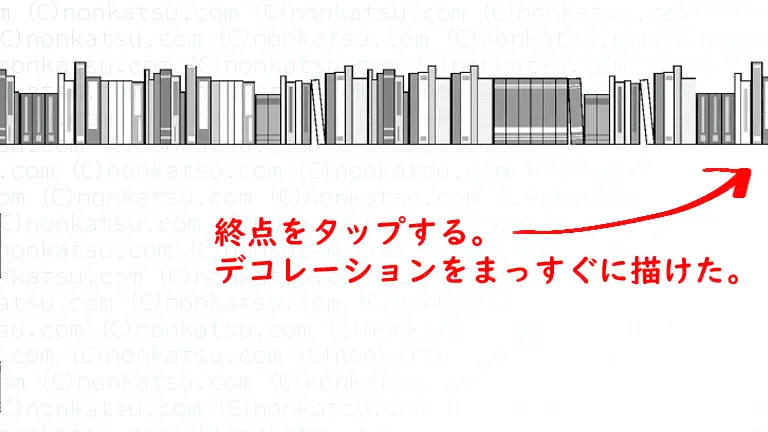
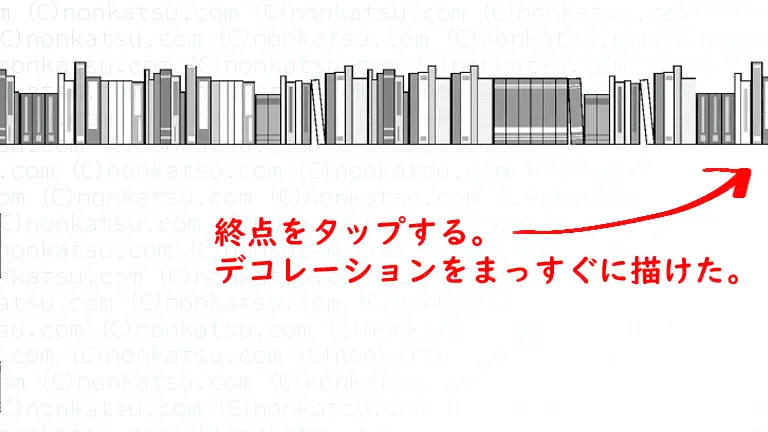
最後に、終点をタップしたら完成です。





まっすぐ描けた!



次はデコレーションを等間隔に配置してみよう。
デコレーションを等間隔に配置する方法
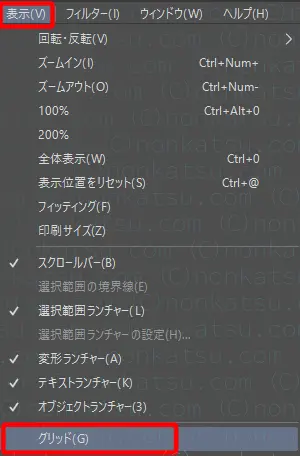
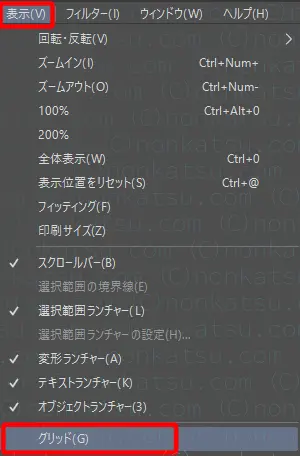
デコレーションを等間隔に配置するために、「グリッド」を使います。
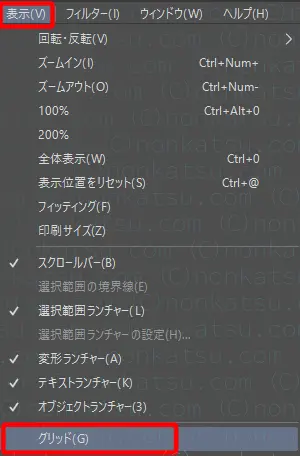
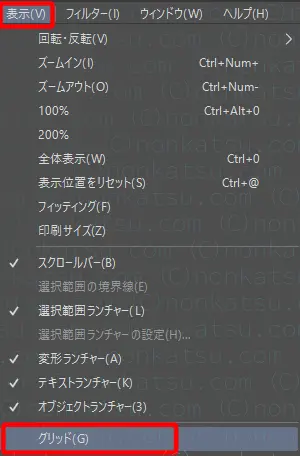
「グリッド」は画面上の「表示」メニューの中にあります。





グリッドってなに?



ガイド線のこと。
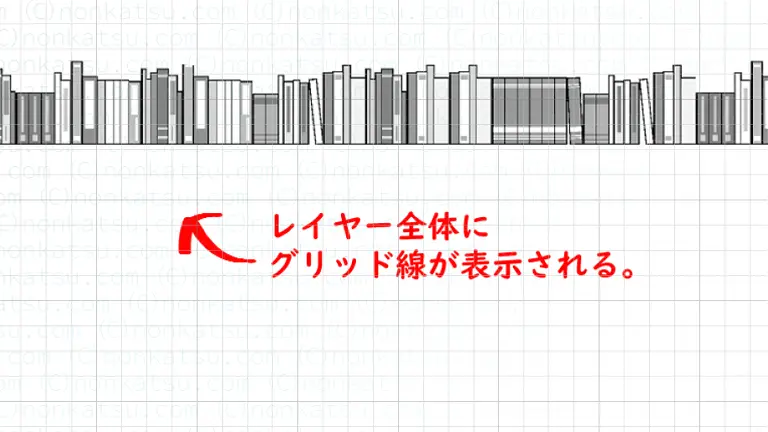
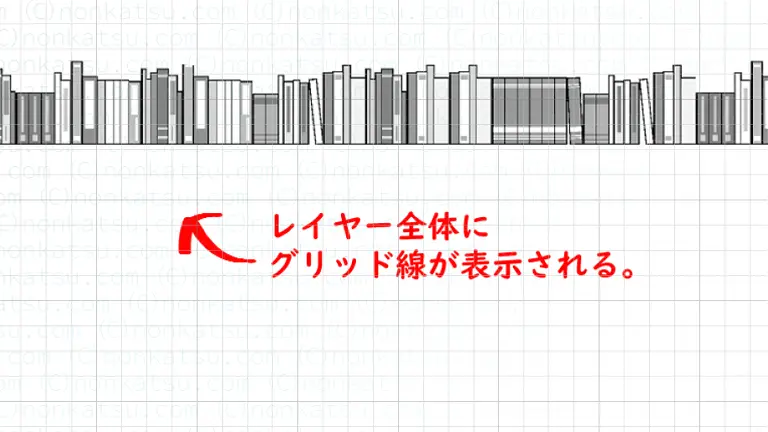
グリッドを有効化すると、キャンバス全体にグリッド線が表示されます。


グリッド線にあわせてデコレーションを配置します。
デコレーションを等間隔に配置する手順
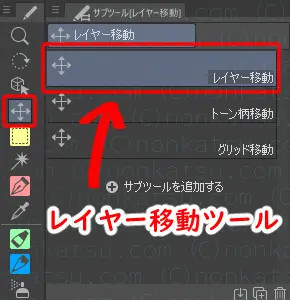
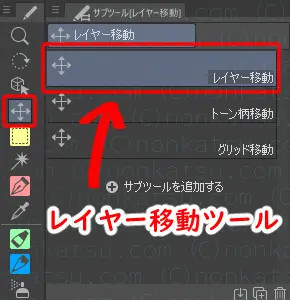
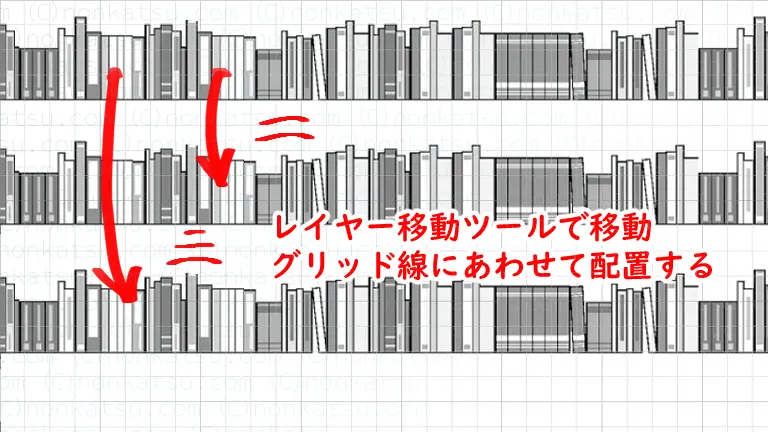
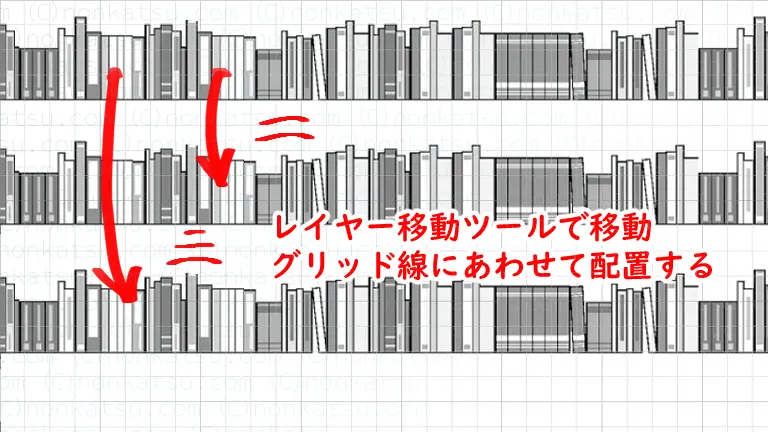
まず、レイヤー移動ツールでレイヤーごとデコレーションを移動します。
レイヤー移動ツールはツールパレットの中にあります。


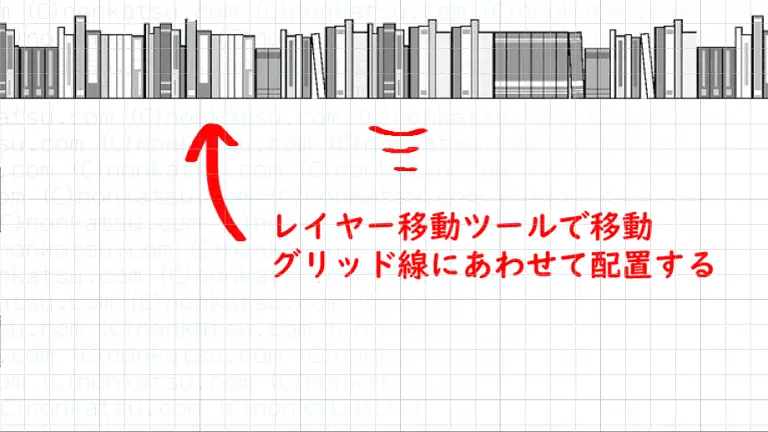
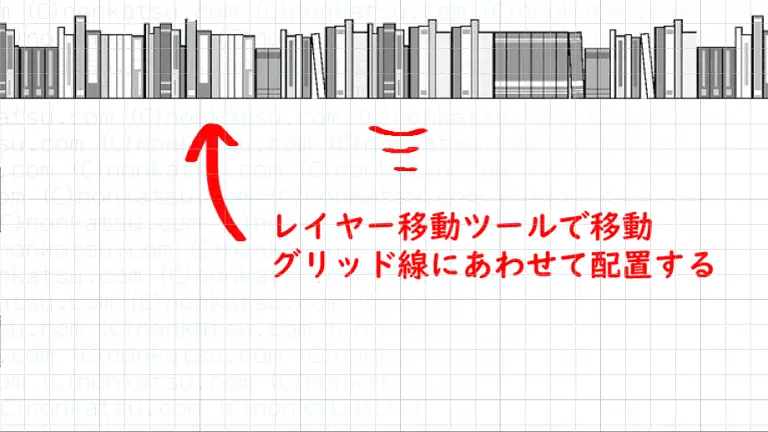
グリッド線にあわせてデコレーションを配置します。





次は、中段と下段のデコレーションを用意します。
中段と下段の模様が上段と同じで良い場合
上段のレイヤーをコピーします。
違う模様が良い場合
上段と同じ手順で2回デコレーションを描画します。
レイヤーをコピーして等間隔に配置する
中段と下段のデコレーションの模様が上段と同じで良い場合は、
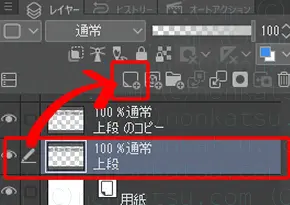
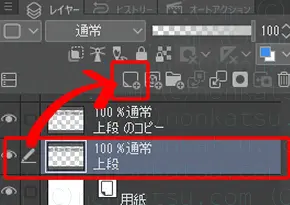
上段のデコレーションを描いたレイヤーをコピーします。
上段のレイヤーをドラッグして新規ラスターレイヤーのアイコンにドロップします。





簡単にコピーできた!



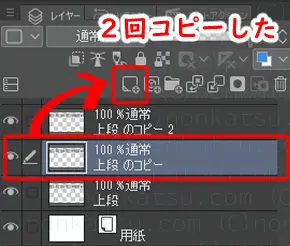
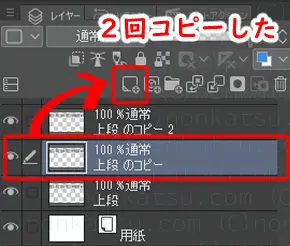
2回コピーして、中段と下段のデコレーションを用意したよ。


レイヤー移動ツールを使って、レイヤーごとデコレーションを移動します。


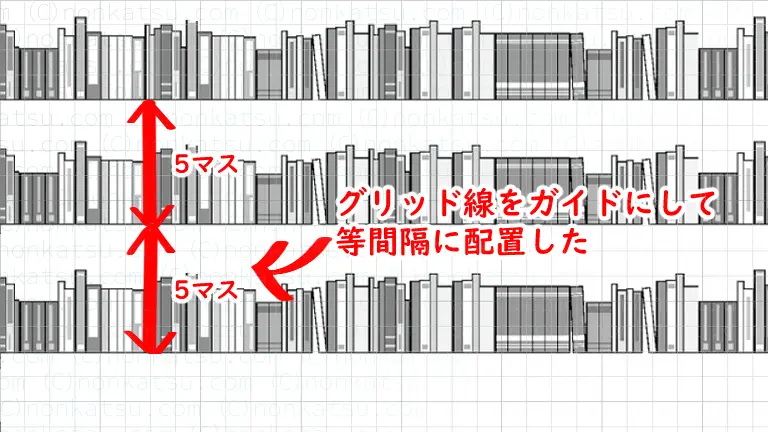
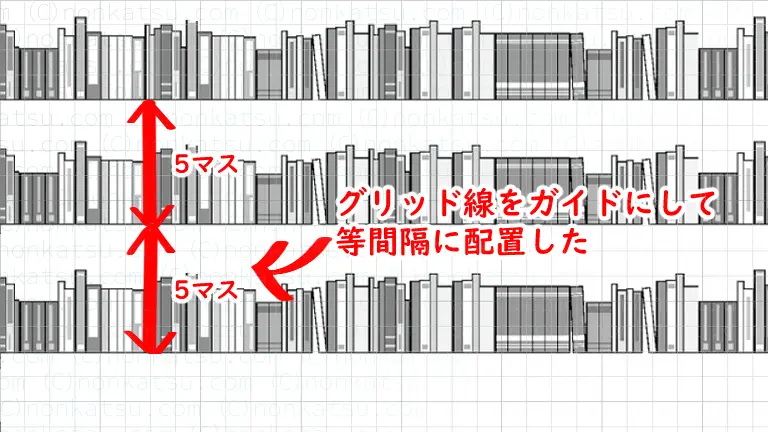
グリッドを目安に、等間隔になるように配置します。





上段から5マス間隔で配置しました。
描画を追加して等間隔に配置する
上段と違う模様のグラデーションを使いたい場合は、レイヤーと描画を追加します。
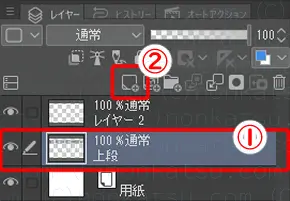
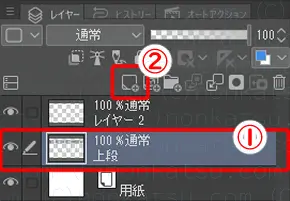
まず、新規ラスターレイヤーを追加します。
①上段のレイヤーを選択して、
②新規ラスターレイヤーを追加をクリック。


上段と同じ手順でデコレーションを描きます。
始点を決めてタップしたらShiftキーを押して、
ペンを浮かせたまま終点まで移動してタップします。
中段のデコレーションが描けたら、
下段のデコレーションも中段と同じ手順で描きます。
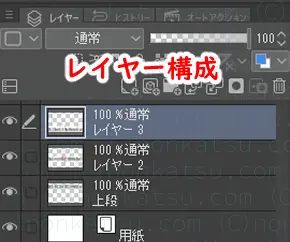
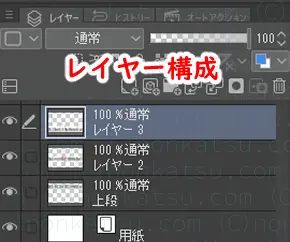
新規ラスターレイヤーを追加してからデコレーションを使います。



描き終わると、レイヤーが3つできます。


中段と下段のデコレーションを、レイヤーごと移動します。
グリッドを目安に、等間隔になるように配置します。


配置が終わったらグリッドを消します。





これでデコレーションをまっすぐ等間隔に配置する手順は終わりです。
デコレーションのレイヤーを1つにまとめたい場合
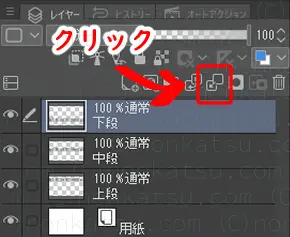
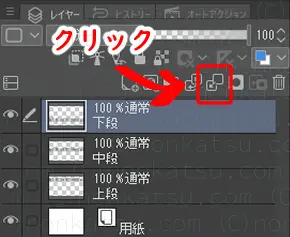
デコレーションのレイヤーを1つにまとめたい場合は、
下のレイヤーと結合します。







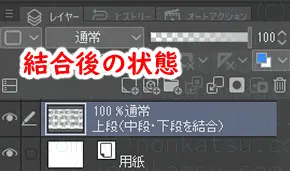
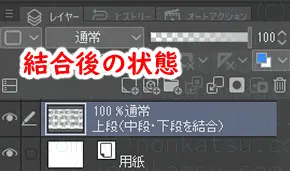
簡単に結合できた!



よく使う機能だよ。
これでデコレーションをまっすぐ等間隔に配置する手順は終わりです。
ではまた!