クリスタで統合する画像の背景を透明にしたい!【一番簡単な方法】

クリスタで統合する画像の背景を透明にしたい!とき、
一番簡単な方法は、「用紙のレイヤーを非表示にして画像を統合する」です。
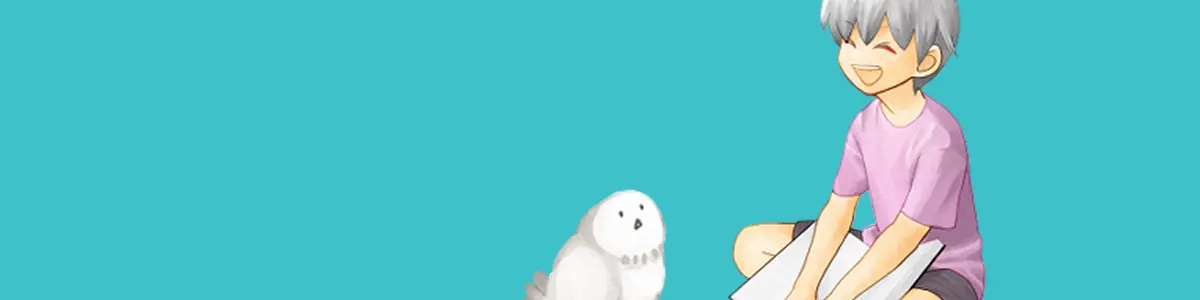
この記事のタイトルイラストの女の子も、用紙のレイヤーを非表示にして画像を統合しました。

 ちとせ
ちとせ背景が透明のイラストって使いやすいですよね。
クリスタをどう使ったか書いていきますね。
用紙のレイヤーを非表示にして画像を投稿する方法の他に、
「キャンバスを作るときに用紙のレイヤーを作成しない」方法も紹介します。



わたしは「用紙のレイヤーがないと落ち着かない」ので使用頻度は低いです。
まずは用紙を非表示にして画像を統合する方法から!
用紙を非表示にして画像を統合する方法
「画像を統合するときに用紙のレイヤーを非表示にするだけ」です。



実際にやってみますね。
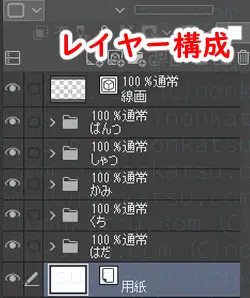
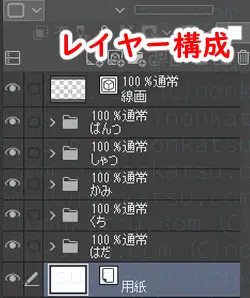
この記事のタイトルイラストのレイヤー構成は以下です。


用紙のレイヤーの上に各パーツのフォルダを作成し、フォルダの中には塗りのレイヤーが入っています。



一番上に線画のレイヤーがあります。
クリスタの画面上のイラストの見え方はこんな感じです。





背景が白だね。



用紙の色が白だからね。
この状態で表示レイヤーのコピーを統合すると、
背景が白のイラストのレイヤーができます。
背景を消しゴムや選択ツールで消せば透明になるのですが、面倒ですよね。



画像を統合する前に背景を透明にする方が簡単かつ、キレイにできます。
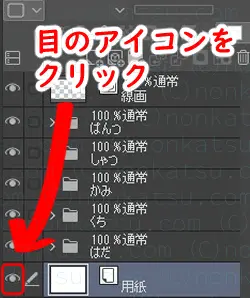
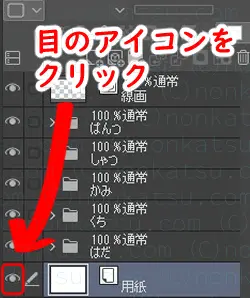
用紙のレイヤーだけ非表示にする
画像を統合する前に、用紙のレイヤーだけ非表示にします。



用紙のレイヤーの左にある目のアイコンをクリックするだけです。


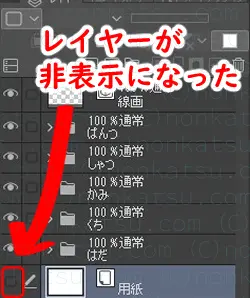
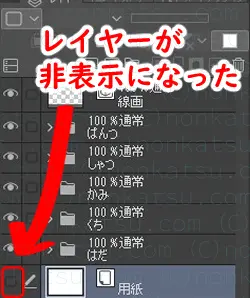
用紙のレイヤーが非表示になりました。


クリスタの画面上のイラストの見え方はこんな感じです。





背景が透明だね!



この状態で表示レイヤーのコピーを統合するよ。
用紙のレイヤーを削除しても同じ見え方になります。
表示レイヤーのコピーを統合する
用紙のレイヤーを非表示にしたら、表示レイヤーのコピーを統合します。
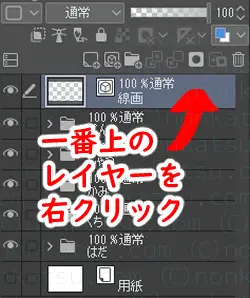
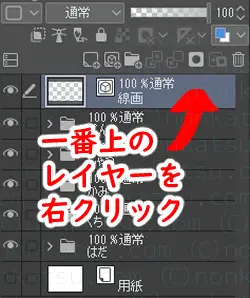
一番上のレイヤーもしくはフォルダを選択して作業します。
今回は線画のレイヤーが一番上にあるので、線画のレイヤーを選択します。



用紙のレイヤーを選択したままじゃだめなの?



非表示のレイヤーを選択した状態だと、表示レイヤーのコピーを統合できないの。メニューがグレーアウトしていて使えないのよ。



一番上のレイヤーを選択するのはなんで?



メニューを実行したレイヤーの上に画像を統合したレイヤーが追加されるからだよ。画像を統合したレイヤーが一番上にあると分かりやすいし、仕上げの加工もしやすいの。
文字だと何だか分かりにくいので、実際にやってみますね。
線画のレイヤーを右クリックしてメニューを表示します。


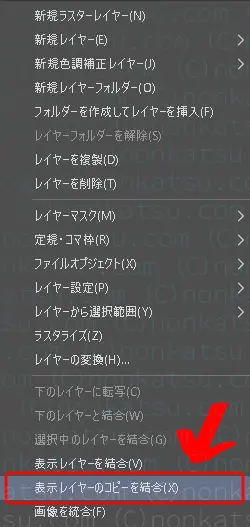
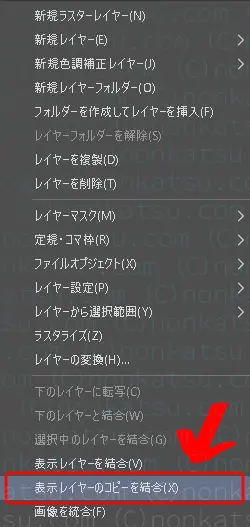
表示レイヤーのコピーを統合をクリックします。


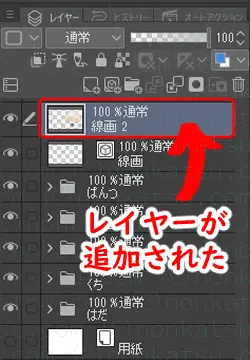
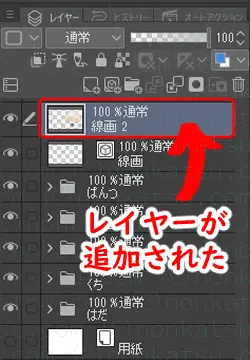
統合された画像のレイヤーが一番上に追加されました。





背景が透明のレイヤーが追加されてる!



操作も簡単だし、仕上がりもキレイだよ。
これで、用紙を非表示にして画像を統合する手順は終わりです。
次は用紙のレイヤーを作成しない設定を紹介します。
用紙のレイヤーを作成しない設定
クリスタのデフォルトの設定は、
キャンバスを新規作成したとき用紙のレイヤーが自動的に追加されます。
この設定を、
キャンバスを新規作成したとき用紙のレイヤーを追加しない設定に変えると、
背景が透明(用紙なし)のキャンバスができます。



実際に用紙なしのキャンバスを作ってみます。
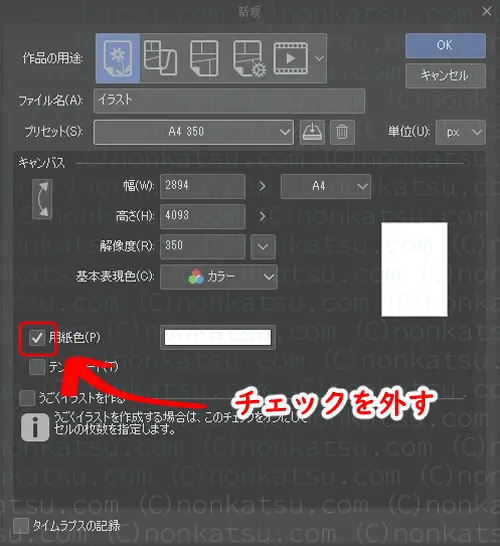
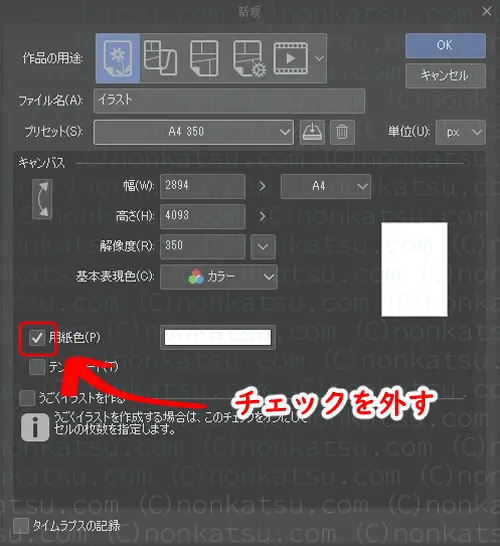
「新規」ウィンドウの「用紙色」のチェックを外す
用紙なしのキャンバスを作る設定は、
「新規」ウィンドウの「用紙色」のチェックを外すだけです。
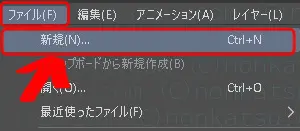
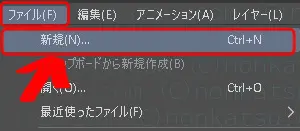
画面左上のメニューバーの「ファイル」を選択して「新規」をクリックします。


「新規」ウィンドウがポップします。
「用紙色」のチェックを外します。


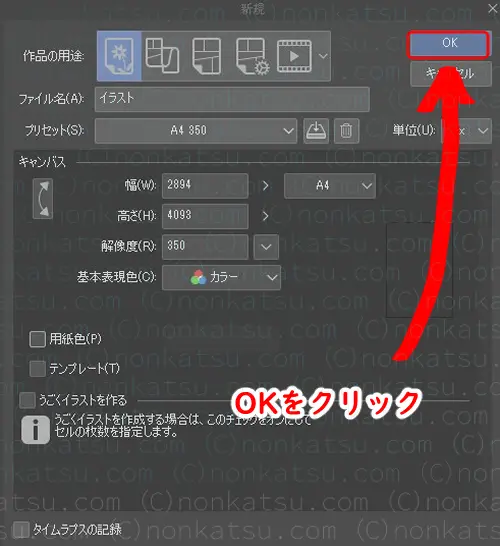
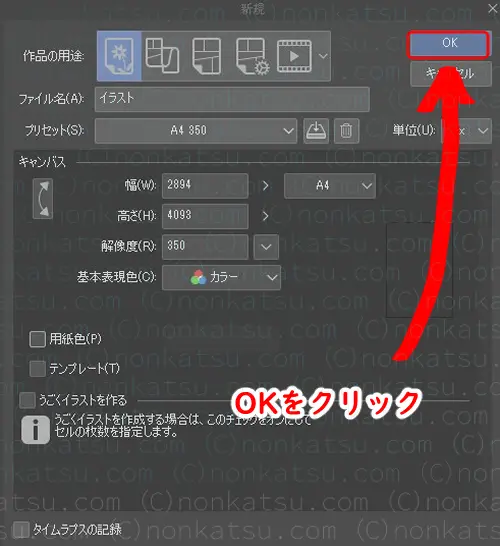
OKをクリックしてキャンバスを作成します。


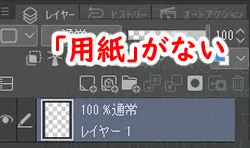
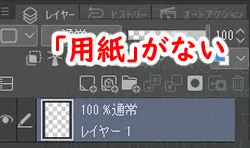
用紙のレイヤーがないキャンバスができました。





最初から背景が透明だね。



わたしは背景が透明だと落ち着かないから、結局1番下のレイヤーを塗りつぶしちゃうんだよね…。



そして画像を統合するときに非表示にするのね。



そういうことです。
用紙のレイヤーはいらないな…という人は設定してみてください。
今回のタイトルイラストは、
「とことん解説!キャラクターの「塗り」入門教室」を見ながら描きました。



わたしが今イラストの練習に使っている本です。
ではまた!